Google Chrome has been updated to trigger a ‘Not Secure’ warning for all websites that don’t use HTTPS. This is for all pages served over HTTP, including those that contain password and credit card input fields.
In this comprehensive guide, you will learn about the ‘Not Secure’ warning in detail, as shown by the Chrome browser. You will also learn how to get rid of the warning as a website user or change it to display ‘Secure’ for your own websites.
TLDR: Here’re the main suggestions for removing the not secure warning in Chrome for your websites;
- Follow these Chrome settings below to remove the not secure warning as a website user (only if necessary).
- As a website owner, use reputable hosting providers such as Bluehost or WP Engine to get free SSL installed on your website.
- Use paid SSL Certificates for HTTPS that you can buy from a one-stop shop like SSLS.com with additional features.
- Follow all the suggestions for removing not secure warnings for your own website below.
First, here’s a bit of background on the Not Secure warning seen for HTTP pages in Chrome.
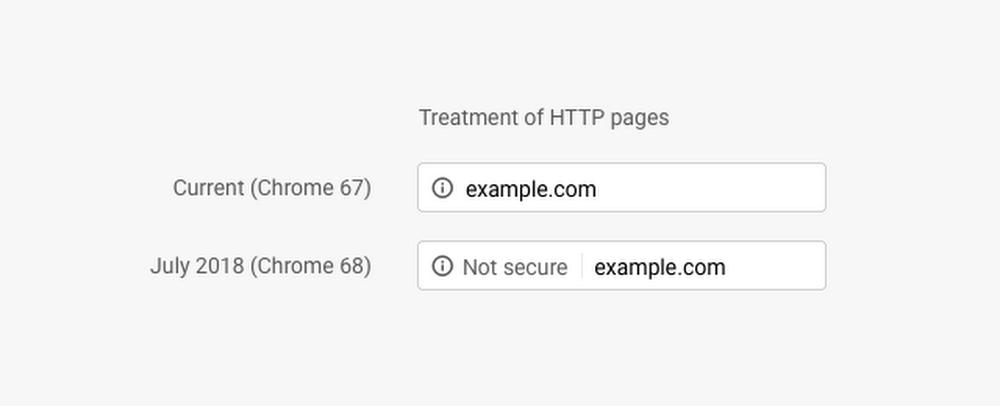
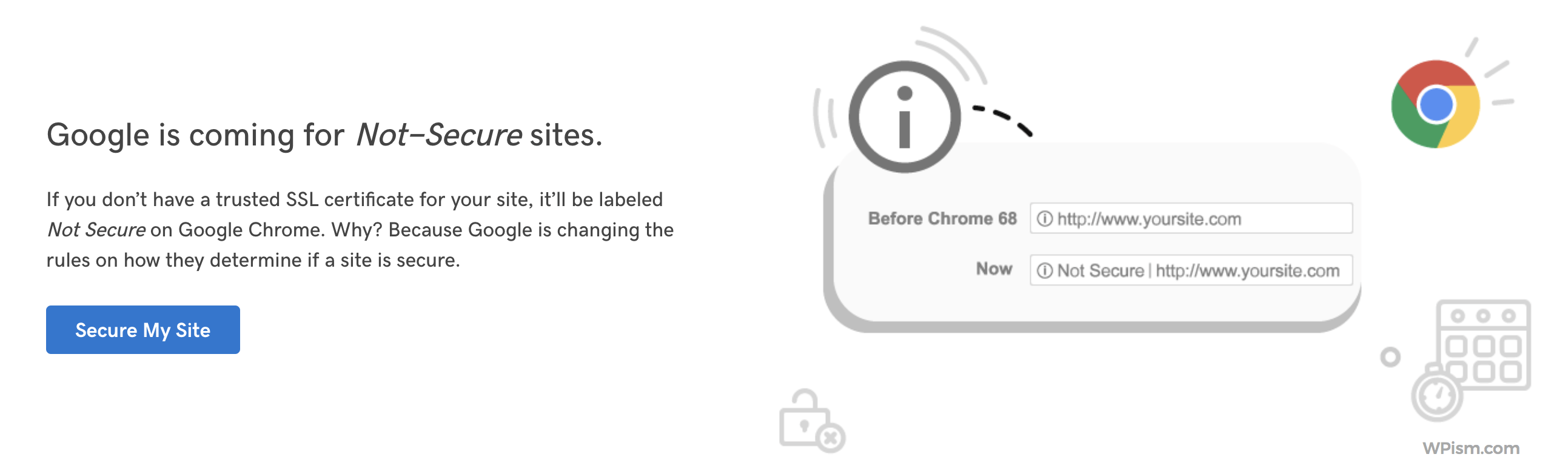
With the July 2018 release of Chrome 68, Chrome started marking all sites served over HTTP as “not secure”. The Omnibox displays a “Not secure” for all HTTP pages, as seen in the preview below.

Originally announced in September 2016, the ultimate plan of Google Chrome was to mark all HTTP sites as non-secure in the long term. Google Chrome released the version as scheduled and rolled out the changes to all Chrome users. Websites were served with “not secure” notifications for their HTTP pages, starting with the latest version of Chrome (68).
Google considers HTTP pages particularly sensitive as it is possible for someone to look at and modify or temper the website on HTTP before it is served to you by the browser. The ‘Not Secure’ warning for non-HTTPS websites collecting sensitive information appears in the address bar of Chrome and implies that the website is not secure or dangerous for users.
The warning can easily make website users confused and make them interpret some security issues with the website. It can also seriously impact the bounce rate of the website.

It’s not surprising that more and more of the web is moving towards secure HTTPS (See the recent Google report of HTTPS on the top 100 sites that form approximately 25% of the entire web traffic).
Google, like other companies, is focused on building a secure web for all users and part of building a secure web is to have secure HTTPS everywhere.
HTTPS makes it difficult for your ISPs, Government, hackers, and others to see what you are doing online.
Let’s discuss the Not Secure warning in Chrome in detail and move on to how you can secure your WordPress websites by moving to HTTPS. You can directly skip to the section on removing Not Secure warnings in Chrome for websites.
Why Chrome displays Not Secure warning?
Let’s look at the ‘not secure’ warning displayed by the Chrome browser for pages served over HTTP in detail.
Google has made it simple to understand the Not Secure warning in Chrome by publishing a series of announcement posts. Besides, Chrome developers have also published an easy guide to help developers debug the issues of Not secure warnings.
The easy-to-understand version is that Chrome will flag your website with Not Secure in the URL bar if your pages (that aren’t secure) contain password fields, credit card input fields, or any other sensitive information fields.

Pages with form elements like <input type=password> or credit card information will be flagged as Not secure by Chrome.
This is what the Not Secure warning looks like when the user starts filling in the form.

There are, however, a few complex situations when the sites can be flagged with the Not Secure warning.
HTTPS login frame Overlay on HTTP pages – Serving a login frame, despite on HTTPS, over an HTTP page will also trigger the Not Secure warning.

Not secure or Dangerous Warning
Besides the grey ‘Not secure’ warning for HTTP pages, Chrome also displays a red dangerous warning for certain websites. For such websites, Chrome asks you to avoid visiting the website if possible.

The red dangerous warning is served for those websites that have something wrong with the privacy of the site’s connection.
You might also see a full-page warning screen for certain websites. Such websites have some serious problems and have been flagged unsafe to visit by the Safe Browsing service from Google’s security team.
The Not Secure warning, displayed with a grey information icon, was the first part of a bigger Google Chrome plan of trying to discourage old HTTP.
Eventually, Google Chrome started labelling non-HTTPS pages with serious security issues with a red Not Secure warning, similar to what you see in the screenshot above.
This warning is triggered irrespective of whether your website contains any password/credit card input fields and is determined by the safe browsing service.
A red Not Secure warning placed over a padlock in the URL bar makes users think there’s something wrong with the security of your website. Learn more about what each security symbol means on Chrome.

How to Remove Not Secure in Chrome for your website?
So, how do you remove the not secure warning in Chrome browser for websites?
For Website Owners
Apparently, the first step to help you avoid the Not Secure warning in Chrome is to enable HTTPS for your website if you haven’t done it already.
Serving all your pages over HTTPS will not trigger any Not Secure warnings and will make it future-proof against any additional warnings issued for all non-HTTPS websites from the browsers.
To move your websites to HTTPS, you will need to obtain an SSL certificate for your website.

Suggestion #1: Get Free SSL with Hosting Providers
There are several hosting providers that have not only partnered up with Let’s Encrypt to provide Free SSL but also made the process of installing and renewing SSL services super easy.
Switching to a hosting service that provides free SSL and helps you configure it might be the best option to make your website SSL ready and thus remove the not secure warning from Chrome.
Here’re a few of the recommended hosting providers that provide Free SSL and have made it really easy (sometimes automatic) to configure and renew SSL.
We have also negotiated exclusive discounts from these hosting + Free SSL providers if you are switching or signing up for the first time.
| Hosting | Get Hosting + Free SSL |
|---|---|
| Bluehost | Get 75% OFF Bluehost Plans with Free SSL (use Bluehost coupon Code link) |
| WP Engine | Get 20% OFF WP Engine Planswith Free SSL (Use WP Engine coupon code – wpism20 ) |
There are basically three different levels of SSL certificates you can choose from depending on the type of validation you might require- Domain Validation, Organization Validation and Extended Validation.
The cheapest and often free method is to get Domain level validation via Let’s Encrypt with the hosting services listed above.
For other levels of validation, you will need to invest in a paid SSL certificate for your website.
Suggestion #2: Use Free SSL from Let’s Encrypt
Using free SSL from Let’s Encrypt is the easiest and absolutely free way to move your WordPress website over to HTTPS.
Let’s Encrypt is a free, automated, and open Certificate Authority that makes it painless to obtain an SSL certificate for your website. Several companies, including Google (Chrome), Mozilla (Firefox), Facebook and Automattic (WordPress.com), have sponsored the project.

Several WordPress hosting companies have enabled support for Let’s Encrypt, making it possible for you to get an SSL certificate instantly for your website.
Some of the popular WordPress hosts that offer Free SSL from Let’s Encrypt include;
For WP Engine users, from your User Portal, go to your install > SSL > Add Certificates > Get Let’s Encrypt.
You can also follow our detailed guide on how to enable Free SSL with Flywheel hosting account.
Suggestion #3: Free Shared SSL from Cloudflare
Cloudflare also provides free Shared SSL on its free plan. There are several WordPress users who use Cloudflare for free CDN, and it’s essential that pages served over CDN are also HTTPS.
If you have signed up for Cloudflare already, from your dashboard, go to the settings page to find the SSL option. Set the option to “Full” protection mode, and Cloudflare will start the process of assigning you the SSL certificate. The process can take up to 24 hours.

With a Free Cloudflare account, the SSL certificate they provide will be a shared SSL certificate, but it will be a fully valid SSL certificate.
Suggestion #4: Use Paid SSL Certificates for HTTPS With Additional Features
SSL certificates used to be really expensive in the past. With the introduction and wide adoption of free options such as Let’s Encrypt, paid SSL certificates have significantly lowered their price.
Of course, paid SSL certificates come with additional features, such as securing your website with an additional guarantee and providing you with a security seal, etc.
However, I do not suggest that you should opt for paid SSL certificates if you don’t need those additional security features. It’s just so that you know there are options out there if you need additional features.

And if you have an e-commerce website or take payments on your site, it might be worth investing in paid SSL solutions with additional validation levels such as Organization Validation or Extended Validation.
It’s, in fact, crucial that you have secure HTTPS enabled for e-commerce websites. Payment processing companies like PayPal and Stripe strictly require you to have a secure SSL connection.
Some of the top paid SSL providers include Positive SSL, Rapid SSL, Symantec, GeoTrust, and EV SSL, among others.
SSLs.com SSL Certificates Store
If you are looking for an easy and cheap solution to implement premium SSLs, I would highly recommend checking out SSLs.com store. They have made it hassle-free to implement paid SSLs within a few clicks.
You can choose from SSLs offering Domain Validation SSL Certificate, Organization Validation SSL Certificate, or Extended Validation SSL Certificates.

The SSL Store
The SSL Store is one of the leading marketplaces to buy the world’s leading Certification Authorities (CAs), including Symantec, GeoTrust, Thawte, RapidSSL, Certum and Comodo.

You can compare the prices and features all in one place and buy the SSL certificate at a discounted rate compared to buying it directly from CAs. All the SSL certificates come with the Best Price Guarantee and an extended 30 days money-back guarantee.
COMODO SSL certificates are the best-selling SSL certificates on the SSL store, and they have a dedicated page on their website talking about this Not Secure warning in Chrome.

Learn More about best selling COMODO SSL
Change Website URLs to HTTPS After Update
After you manage to install SSL on your domain, you will still need to update your website URLs to reflect the new HTTPS URL.
You will mostly need to do a search and replace the existing HTTP URLs on your website (Use the popular plugin Search & Replace). You can again contact your WordPress host if you require further help.
You might also have to look into implementing 301 redirects if you end up changing your URL.
If you are concerned about SEO issues with redirection, Google has confirmed that there is no page rank loss for 301 or 302 redirects from HTTP to HTTPS.
Disable Not Secure Chrome Warning as Website User
If you are a website user and don’t have control over the website that you’re visiting, you can the browser settings to enable or disable the not secure warning in Chrome.
You can learn how to bypass not secure on google chrome temporarily for websites that you’re visiting.
Follow the steps below to change the Chrome browser settings only if necessary.
- Go to the experiments page of your Chrome browser by typing chrome://flags in the address bar.
- On the top search bar for ‘search flags’, type to search the not secure settings.
- From the setting available, click on the drop-down menu on your right to select ‘disabled’ to turn off the not secure warnings.
- For the not secure warning, look for settings related to the “Mark non-secure origins as non-secure option”. Restart your browser to see the changes.
Please note that these are experimental features of Chrome and keep changing with new versions.
WARNING: Please change these settings only if you know what you are doing, as you might be at risk of compromising your security and privacy.
These settings can also be useful for a website developer looking to fix the not secure warnings in chrome.
Final Words – Moving Websites to SSL
To sum up, all pages on a website served over HTTP, including the pages that contain password and credit card input fields, will trigger the “Not Secure” warning on the Chrome browser.
Further, Chrome’s insecure red flag warning gives the impression that the security of your website is seriously compromised and discourages users to proceed to your website.
As discussed earlier, many WordPress hosting companies provide free SSL with Let’s Encrypt and are gradually making it easier to implement, if not automatically.
You can start by searching your own WordPress host documentation or contacting them directly to see how you can enable the secure SSL feature.
WordPress has also urged its users to move to HTTPS and is, in fact, taking strict measures such as only recommending the web hosting companies that support free SSL certificates for their users.

As presented by Matt Mullenweg in the State of The Word 2016, only 11.45% of all active WordPress websites use HTTPS.
With WordPress, a software advancing to offer features only for websites over HTTPS, it’s important that more websites switch to HTTPS to keep up with the updates.
HTTPS is definitely where the web is heading, and make sure you comply with your websites to contribute to making the web a secure place.
Have you moved your WordPress website to HTTPS yet? Let us know your thoughts on Chrome’s Not Secure warning in the comments below.

A very detailed guide Pradeep.
Cloudways also offers 1-click Let’s Encrypt integration:
https://www.cloudways.com/en/free-ssl-hosting.php
WPism visitors can avail a discount by using this link:
https://wpism.com/coupons/cloudways/
Thank you Pradeep, this is a very useful guide and I will direct others here who need info on the importance of SSL!
You mention a lot of companies that offer SSL for free, which is actually quite rare. I will say though that these companies offer only 1 SSL for free, and they usually only offer 1 website with their hosting too (this is true of Bluehost and WP Engine).
I would like to suggest that you investigate WPX Hosting, because they seem to be the only host that offers unlimited and free SSL Certificates (and offer multiple sites with all plans). Have you heard of them? I would be interested to read your thoughts on them in a future article.
Thanks again for the concise guide here; looking forward to more!
There is another way! For now Chrome only detects passwords and credit card fields. Of course if you are transmitting credit card data SSL/https is a requirement in most cases to comply with PCI. And that is something that gets passed to third parties so encryption makes sense.
But if I am a user logging into a site with just a password field for instance a website owner that has a login to my backend and the site isn’t using https this does not mean it’s not secure! As long as I am using a secure network my information is encrypted. If however I am using public wifi or some other untrusted joined network that is when things become not secure and it’s good practice to not use public wifi or you will get yourself hacked regardless if you visiting sites that are https. So the fact that Google and other browsers are warning people about non secure website isn’t really true and some what misleading.
Now until Google and other browsers goes full blown with all http sites displaying a message of being not secure you can actually as a developer use a simple trick, instead of setting the input type to password, set it to text and then use css to have a font family of “dots”. This will display exactly how a password field does but get rid of that pesky notice of site not being secure.
Thanks for a detailed explanation.
I still don’t understand why is my website flagged with not secure, even though it doesn’t have any input fields. I have another similar website hosted with the same company, and that one is not flagged at all. I also have a free wordpress blog, and that one is flagged as well. Should I buy SSL for my free wordpress site as well? What’s going on with this?
Thanks,
Milos
This is a great help. I was worried about my site showing not ‘secure warning’. For the time I shall go with free SSL certificate.
Thanks once again
I cannot remore a ! not secure from tab
The only way to get rid of that “Not Secure” indicator is to replace it with a “Secure” One is to install SSL and serve your website via HTTPS. If you have not already added an SSL Certificate to your site its time to as google is now issuing security warning for website which is still served over HTTP.
I have changed chrome flags and still get the message. I want Chrome to stop slowing my brosing down with these dumb messages. Any further recommendations to circumvent the warning and go to the site?