Learn how to embed GitHub Gist in WordPress in this complete guide covering all possible ways.
GitHub Gist is one of the most popular ways to share code snippets on the web. As such, wouldn’t it be awesome if we could directly embed the code snippets from Gist on our WordPress websites using oEmbeds?
Unfortunately, WordPress as of its latest version doesn’t support oEmbeds for any code and snippet-sharing websites by default.
In this post, I will walk you through a few ways that you can easily embed GitHub Gist in WordPress posts. I will also show you some additional controls and options with Gist that you can achieve by installing different plugins.
First, if you have stumbled on this article and do not have any idea about Gist, here’s a brief introduction to the code snippet service – Gist.
What is GitHub Gist?
Gist is a service from GitHub that allows you to share your git repositories with all the functions of GitHub. You can add your chunk of codes to a Gist and share it anywhere you like.
GitHub introduces gist as a Git repository that can be forked, cloned, and manipulated in every way.
The introduction is pretty self-explanatory, and if you’ve used GitHub before, it won’t take you long to understand and start using Gist.
How to Embed Gist in WordPress?
As Gist has become a popular way of sharing codes, there exist many ways you can embed them within your WordPress post and pages.
Using the latest Block editor is perhaps the easiest way to embed Gist files and we will look at that first.
Embed Gist in WordPress Using Block Editor
If you are using the latest Gutenberg block editor, it’s easy to add Gist files using the HTML block.
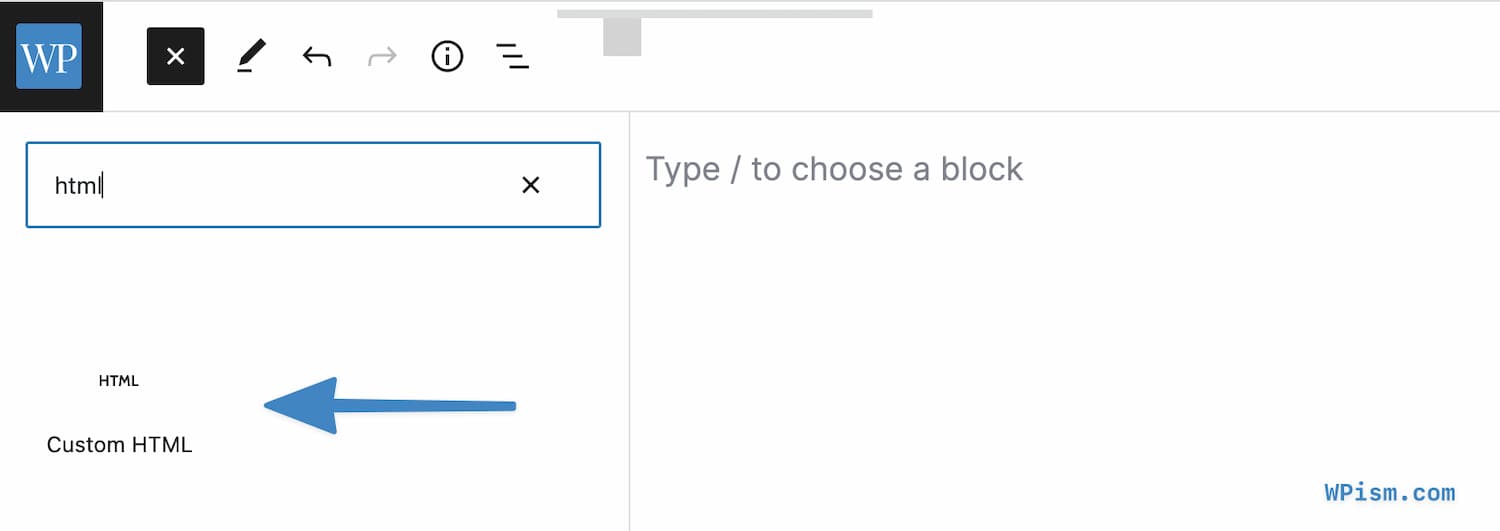
Step 1: Start by adding the custom HTML block in your WordPress editor. You can click on the plus icon and search for a Custom HTML block.

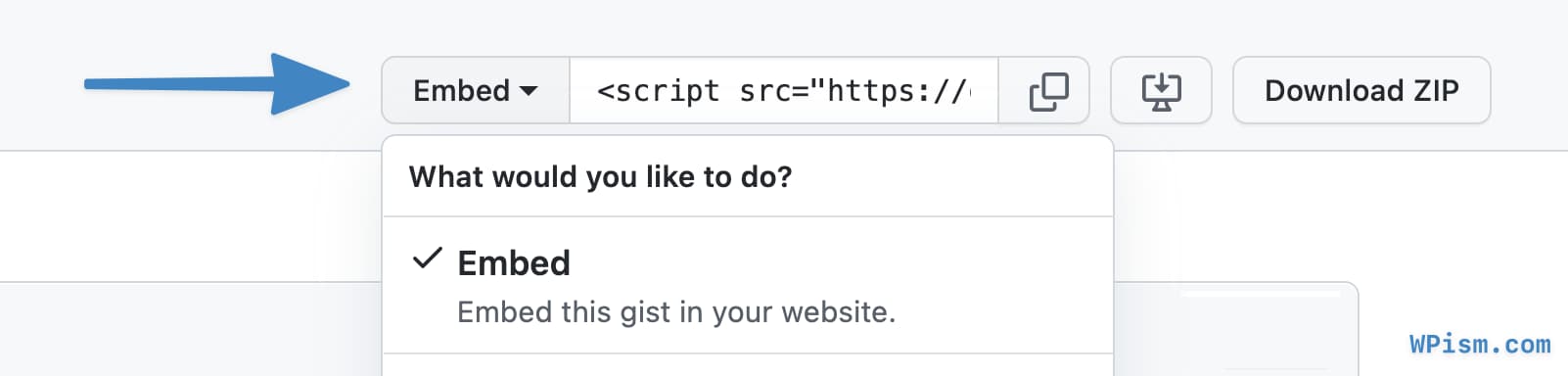
Step 2: Copy the Embed code for the Gist file from the GitHub page.

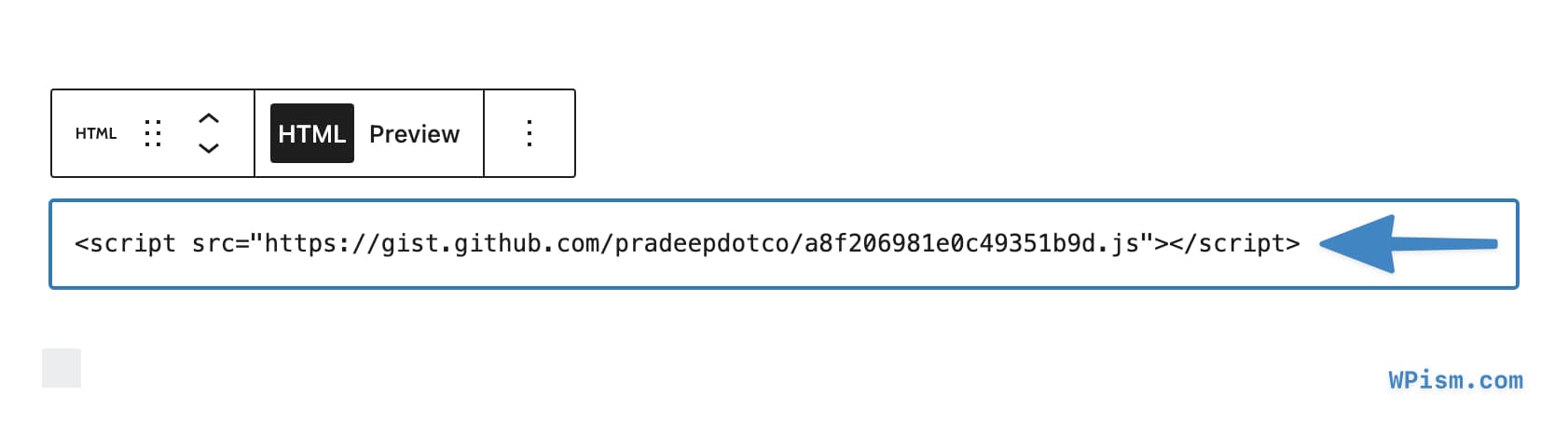
Step 3: Paste the Embed code for the Gist inside the “Write HTML..” box of your custom HTML block that you inserted above.

You can instantly click on the Preview button to see how the embedded Gist would look on your website.
The above Gist would like the following once you publish it on your site;
That’s all that is required to include Gists on your WordPress website.
See other suggestions such as using plugins and adding custom code if you are still using the classic editor in WordPress.
Embedding GitHub Gist in WordPress Using Plugins
Embedding source code in the classic WordPress editor isn’t an easy task at all.
Although few plugins have tried to simplify this task of sharing and embedding codes, it’s easy to get the code messed up with other text and content in the classic WordPress editor.
GitHub itself provides a default way to embed Gist in other websites, and it requires inserting a “script” tag. But like I mentioned above inserting codes with “script” tags can get messed up with the TinyMCE editor used in WordPress.
Plugins or some custom code that enables oEmbeds for Gist should be an ideal solution. Let’s get started with the easiest one – Adding oEmbed support using plugins.
Here’re some plugins that can be helpful to embed GitHub Gist files and do more with it.
1. Shortcode Embeds – Jetpack Plugin

If you use the popular Jetpack plugin, you can just activate the Shortcode Embeds feature to add oEmbed and shortcode support for several platforms including Gist.

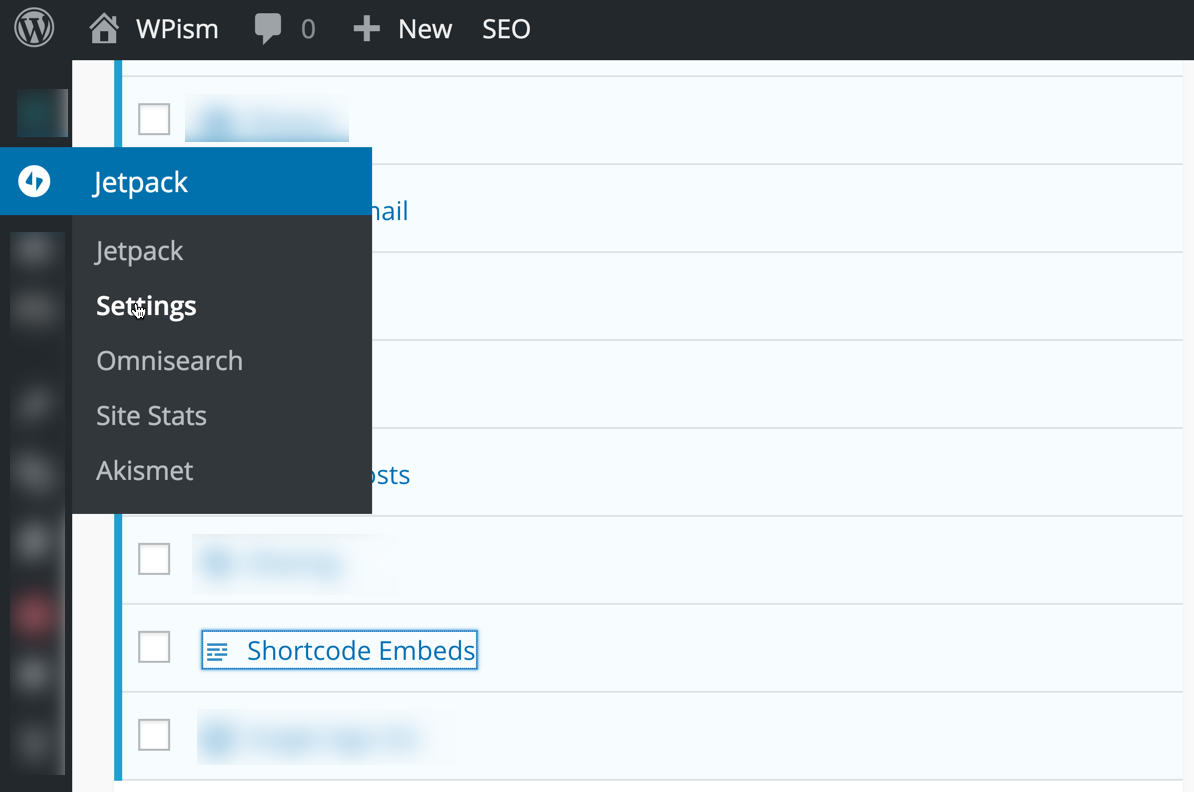
First activate Shortcode Embeds feature by navigating to Jetpack > Settings > Shortcode Embeds.
Once activated, let’s look into few ways you can embed Gists using the shortcode embeds feature of Jetpack plugin.
1.1 Using oEmbeds – Sharing URL directly
Jetpack supports oEmbeds for Gists, which makes it really easy to share them within your posts or pages.
To embed any specific Gist, all you have to do is copy the URL of the gist and paste it into a single line.
- First copy the URL as you can see in the URL bar.

- Paste it on a single line of its own in the WordPress editor.

This should automatically pull in the gist and make it embedded into your post or page – wherever you are looking to display the Gist.
Note: please make sure you do not turn the URL into a link.
1.2 Using Shortcodes to Embed Gist
Shortcodes allow greater flexibility in where and how you can display the Gist in your blog.
If you prefer using Shortcodes within the post/page editor, you will need to;
i) Find and copy the URL of the Gist that you want to embed
ii) Put it in a format like this Shortcode
https://gist.github.com/pradeepdotco/f6b15e1bbe026edfe774
iii) Alternatively, just use the number part in the URL to embed it in this format.
https://gist.github.com/pradeepdotco/98649776f99e5200edcb
2. GistPress Plugin

GistPress is one of the most advanced stand-alone plugins built to integrate Gist with WordPress. The plugin is exclusively hosted on Github and is available to download for free.
GistPress allows you to add oEmbed support and Shortcodes to embed Gists similar to Jetpack feature discussed above.
In addition to providing all features of Jetpack Shortcode embeds, GistPress provides some additional features that might be useful if you are looking to customise further how Gist appears on your blog.
Some notable additional features of the plugin include,
- Ability to display only specific lines from the gist that can be useful if you are explaining lines from your code.
- Ability to highlight specific lines within a Gist.
- Ability to add additional CSS classes for better styling.
GistPress is also built with developers in mind, allowing you to add CSS styling hooks and advanced features such as letting you debug embedded Gists using a custom panel for the Debug Bar plugin.
2.1 Using oEmbeds with GistPress
This is straightforward. All you have to do is paste the URL to a Gist in a single line in the WordPress editor.
2.2 Using Shortcodes for additional features
The advantage of using Shortcodes over oEmbeds is that you can further customise the way Gists appear in your post.
a. General Shortcode
The shortcode includes id of the Gist file, just make note of the syntax.
https://gist.github.com/pradeepdotco/a8f206981e0c49351b9d
b. Displaying only single files
By default, both oEmbeds and general shortcode above will display all the files in the Gist (Yes, a Gist could be a combination of multiple files – Multi-Gist).
You can further specify the name of the file in shortcode to display the single file.
https://gist.github.com/pradeepdotco/c656b1dc5ea5d1861426
c. Display specific lines from a Gist File
You can further limit tot display only a specific line from a file. Add the lines attribute to the shortcode and specify the range of lines (see the shortcode below).
https://gist.github.com/pradeepdotco/de19bf98f8fb2028367d
d. Highlight lines of a Gist File
Just add highlight attribute and specify a comma-separated list of lines or line ranges to highlight from the gist file.
https://gist.github.com/pradeepdotco/734aecacd584e522d2a3
There are few more shortcode attributes mentioned in the documentation that you can use to customise your Gist’s appearance.
With plenty of options and unique features, GistPress is a complete plugin to integrate Gists with WordPress.
The only downside that I see with the plugin is that it’s hosted on GitHub and not available on WordPress plugin repository. This can make it difficult to manage updates for the plugin.
You can, however, install the GitHub Updater plugin that allows you to manage updates from GitHub-hosted plugins such as GistPress.
3. WP Gist Plugin

WP Gist is another WordPress plugin that adds support for GitHub Gist embeds in WordPress. The plugin is also available to download for free from GitHub.
The plugin only allows you to use the add Gist embeds using Shortcode in your post or page (Note that the above plugins – GistPress and JetPack both allow an easier method of simply enabling oEmbeds).
The only difference with WP Gist that makes me include the plugin here is its adjusted style which makes it look good with almost any theme.
Embedding Gists with WP Gist
Please make note of the syntax in shortcodes that you will need to embed Gists.
3.1 Single/Complete Gist
To embed a Gist, simply use the [wpgist] shortcode with the id of the Gist you want to embed.
[wpgist id="5014426"]
3.2 Specific File within a Multi-File Gist
You can specify to display only a single file from a multi-file gist by adding a file attribute.
[wpgist id="5014426" file="find-this-line-in-load-styles.php"]
Similar to GitPress, you will need to use the GitHub Updater plugin for automatic updates as the plugin is only hosted on GitHub.
You can check out the GitHub project page for further usage instructions or if you want to contribute to the plugin.
4. oEmbed Gist

oEmbed Gist is a simple plugin that lets you add oEmbed support for Gist files. The plugin is available for free on the WordPress plugin repository. You can also search and install the plugin from your WordPress dashboard.
Once installed, there are two ways that you can embed Gists using this plugin.
a. Gist URL on single Line
Simply paste the URL of the Gist on a single line.
b. Individual File from Multi-File Gist
To embed an individual file that is part of a multi-file Gist, make sure you include the specific file selector at the end of the URL.
https://gist.github.com/973153#file_select_media.html
The plugin is supported by the author and is also available to download from GitHub here.
So, far we discussed ways that you can use plugins to add Gists in different ways. Although I strongly recommend using the above plugins, you can easily add oEmbed support by adding a few lines of custom code to your theme.
Custom Code to Add Gist Support
Here’s a custom code that you can code to your theme’s function.php file (use Child Theme and always back up your file) or use as a plugin.
As you can see in the Gist file embedded below (using oEmbeds), the code is from Ninnypants.
https://gist.github.com/ninnypants/5054541
You can find several other custom codes by searching for them, but I suggest sticking to the above plugins if you are not an advanced user.
Embed Gist on WordPress.com
If you are using WordPress.com for your blog, you can easily embed the Gist files in the same way you embed from other sources.
This is because WordPress.com has built-in support for Gist and so you can simply copy and paste the Gist URL in your visual editor and WordPress.com takes care of the display.
Just make sure you don’t add the Gist URL as a link and paste it in a line of its own.
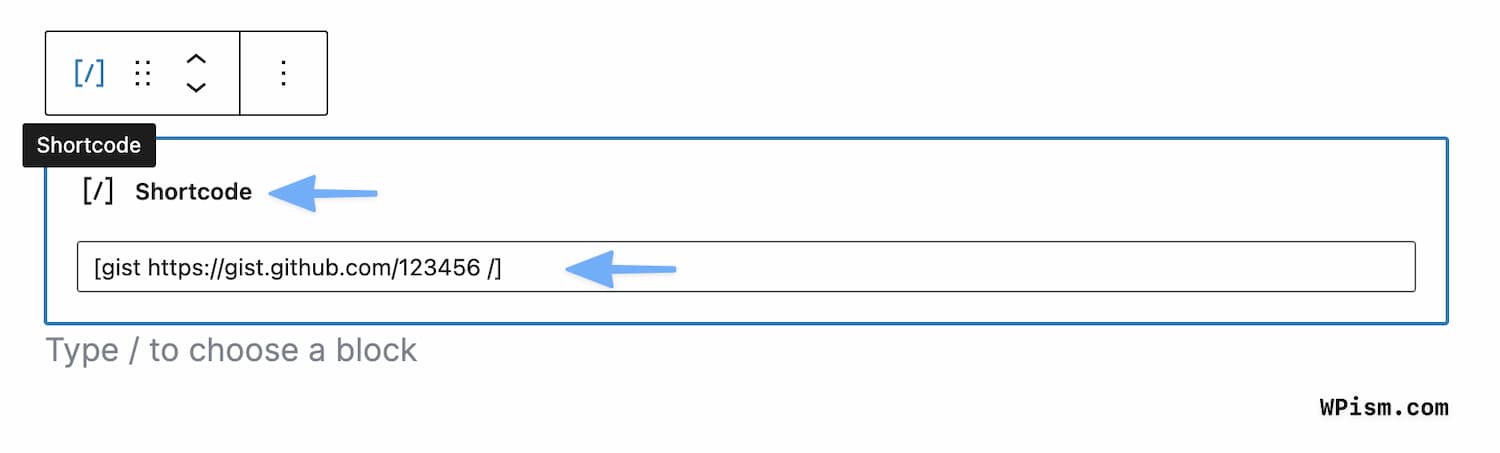
You can also embed Gist on WordPress.com using the Shortcode block.
Add a Shortcode block and enter the gist shortcode with the URL in it. See the screenshot below.

All other methods discussed above were for the self-installed WordPress software and so don’t get confused when you see some websites mentioning WordPress supporting the Gist embed.
They might be simply referring to the WordPress.com feature.
Conclusion
I hope you are now familiar with GitHub Gists and ready to share your code snippets with Gists. We should hopefully see support for Gist oEmbeds by default in WordPress core soon!
What platform or plugin do you use to share your code snippets?

Thanks for this review of Gist embed plugins Pradeep.
As one of the contributors to GistPress, naturally, I’m going to think that GistPress is the most powerful and flexible of the options listed here – but I still think it would be good to improve it further!
This is a powerful review, the most consequential gist press . more improvement is expected.