Learn how to build custom pages in WordPress with Elementor, one of the fastest page builder plugins for WordPress.
Have you ever worked an entire week on a single landing page? Adhering to all the requirements of the client, thinking up drafts, creating the photoshop image, cutting it to HTML, adding effects and functionality… The list goes on and on.
A month ago, we introduced a new plugin, a page builder that promised to cut down the design process considerably. We call it Elementor, and it’s the fastest page builder for WordPress, released as a free and open-source plugin for all to enjoy.
Since its release last month, it has been downloaded by over 16K customers and has been updated with more and more widgets. It currently offers over 27 different widgets, a number never before seen on a free page builder.
Meet Elementor WordPress Plugin
Elementor is a frontend drag and drop page builder for WordPress. This means that instead of designing with code or just relying on the default design of your theme, you can design a whole new page using drag and drop widgets set across a column layout.
Instead of using code, creating a new page with Elementor is much easier. Anyone can create a page design with Elementor.

If you want all the features of Elementor, you will need to use the pro version of the page builder. You can learn more about Elementor Pro in this guide here.
Getting Started with Elementor
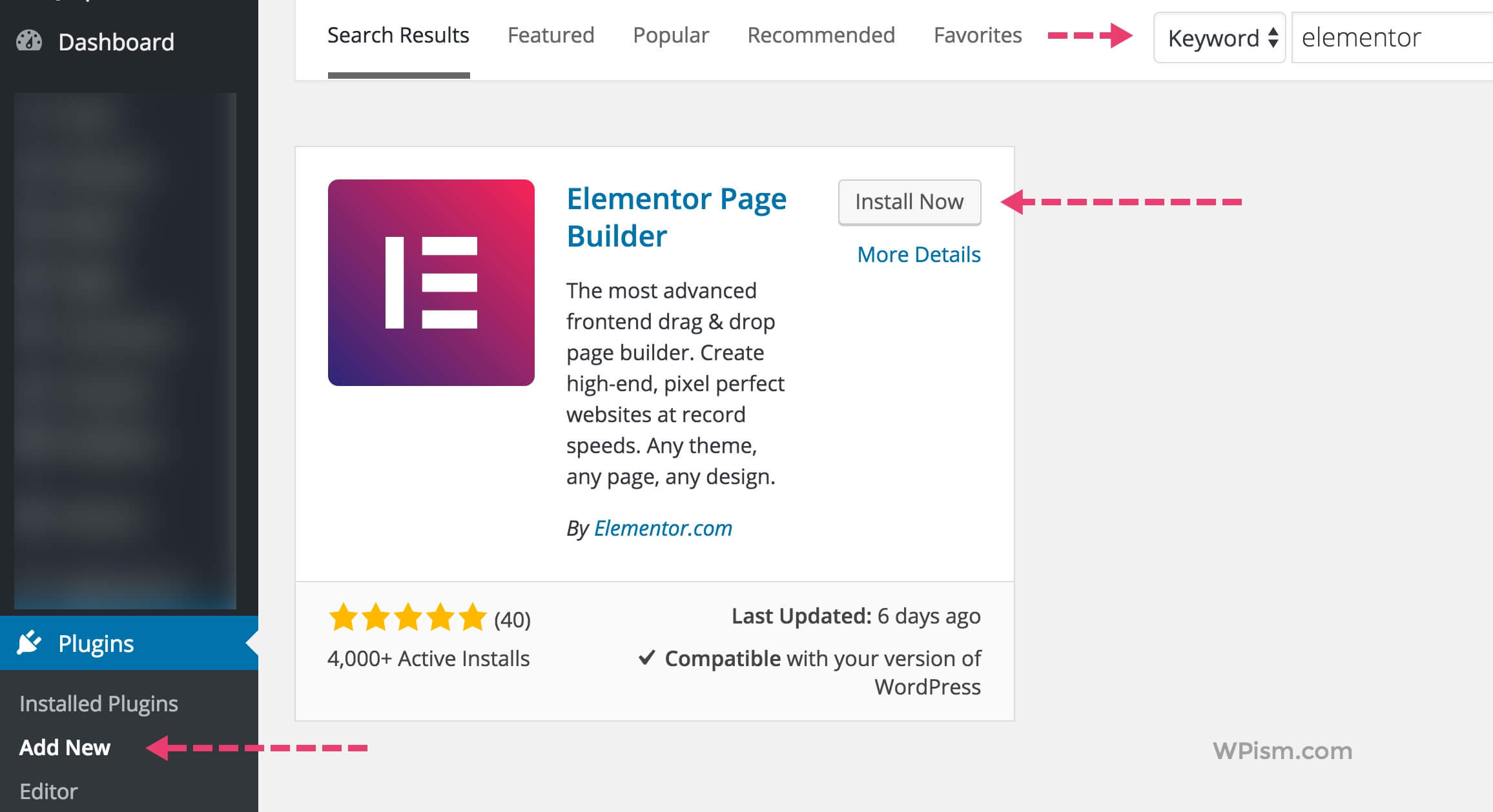
To get started with Elementor, you will first need to install it on your WordPress website. Elementor is available to download and install for free from the WordPress repository.

Go to the plugin section, click on “Add new plugin“, and search for “Elementor“. Now click on install, and then activate.

Now, head over and create a new page. You will see a button “Edit with Elementor”. Once you click on that button you will be transferred to the Elementor platform, where you’ll be able to start designing your page.
If you have just installed Elementor, you will benefit from exploring our curated list of Elementor resources here.
How the page design is built in Elementor
Before you can start designing complete web pages, it is important to understand the basic layout of a page in Elementor.
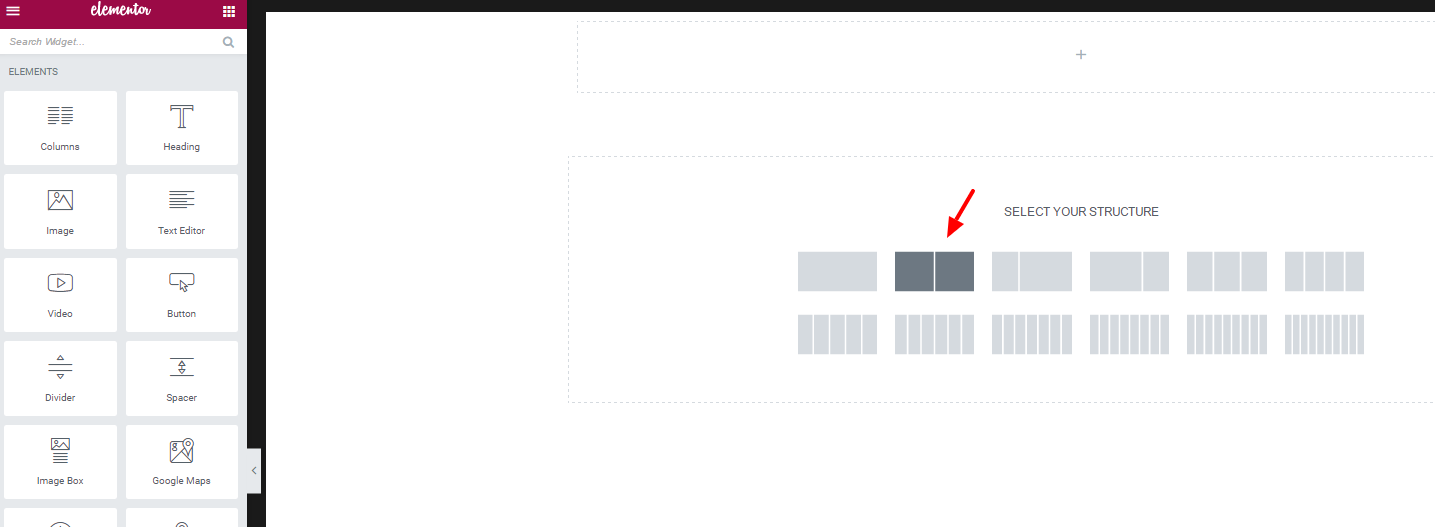
Each page is made up of sections. You can think of them as separate rows that combined add up to a whole page. Each section is divided into one or more columns. Sections can run across the whole page width, or be confined to a certain set box size.
By placing widgets within columns, you gradually fill up the page with content, images, videos, buttons and more widgets, eventually ending up with a complete web page design.
You might also be interested in using Elementor Templates in the default WordPress Gutenberg editor.
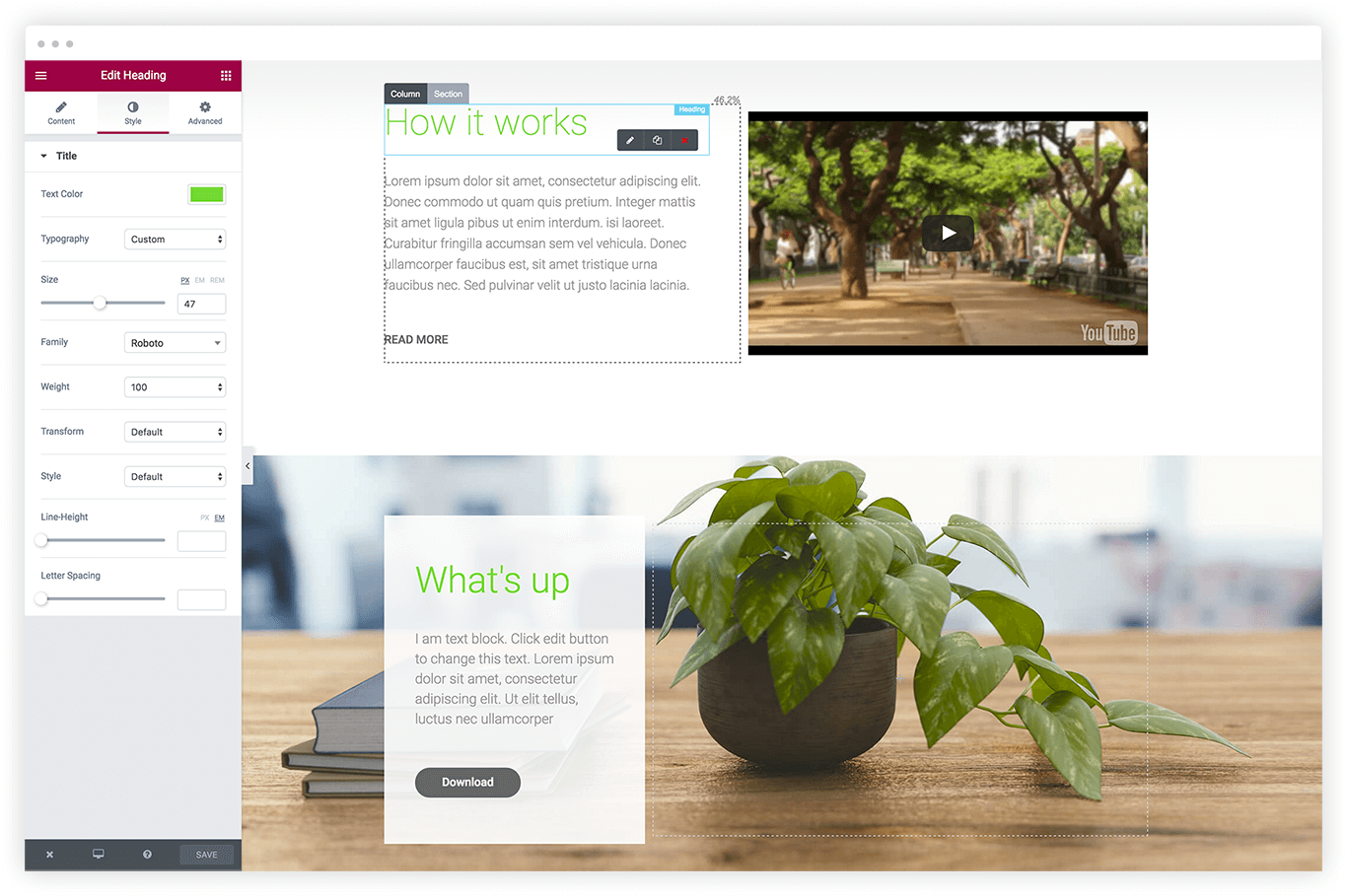
Let’s see exactly how a section gets filled
To help you understand just how fun it is to use Elementor, I want to show you how to do a basic design of a section. Once you understand this, designing a whole page will be a breeze.
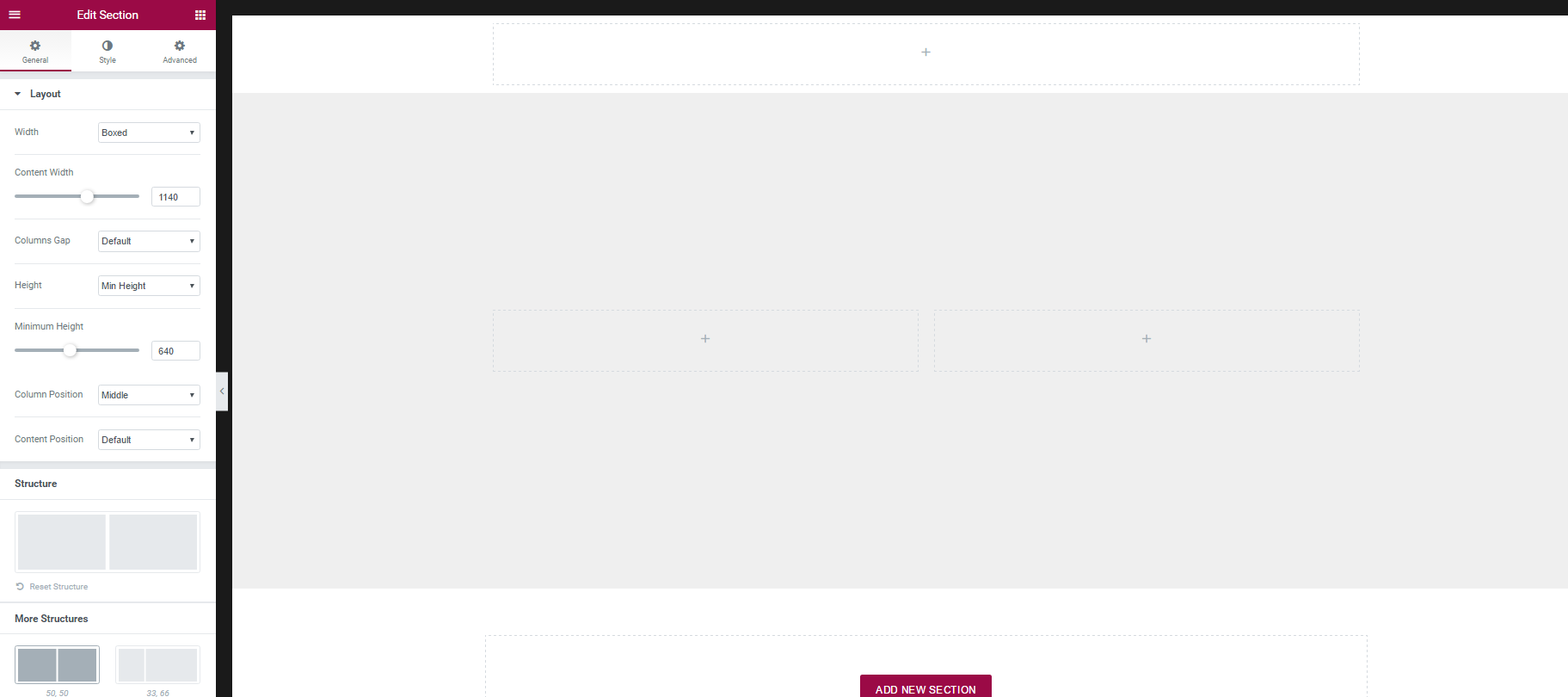
1. Let’s go ahead and add a new section, and have it include 2 columns.

2. I now want to add a background colour to the section. You can just as easily set the background to be any image or video, as well as add a background overlay. At this point, I also set the section minimum height to be 640.

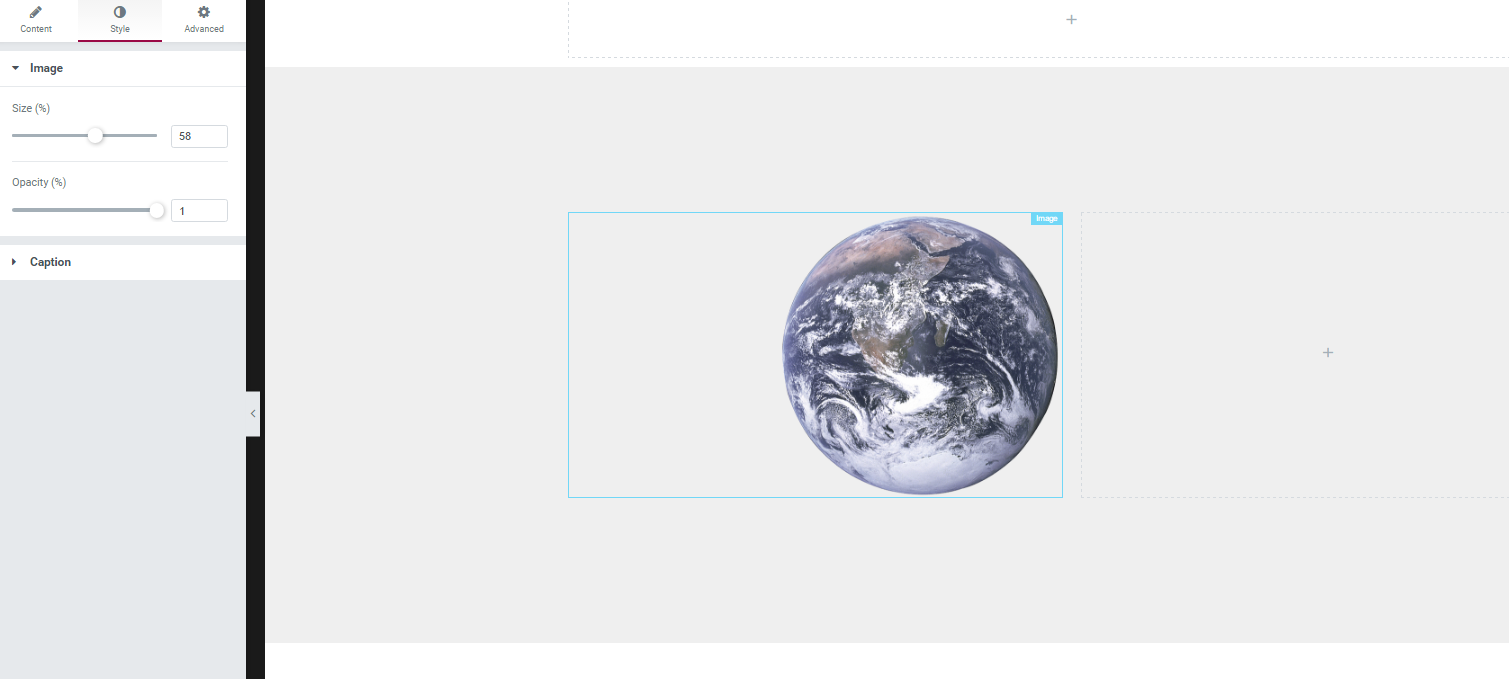
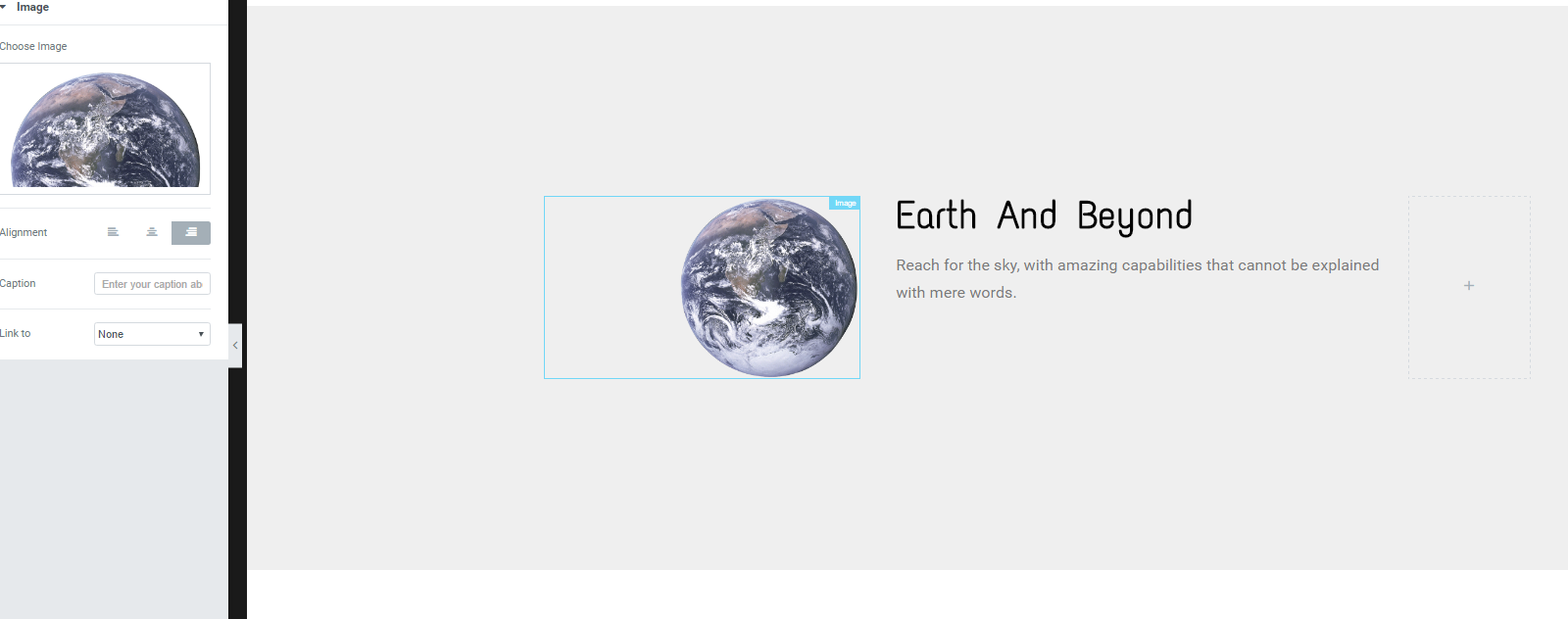
3. Now, I add an image to the left column, as well as a heading widget and a text widget to the right column.

4. After adding the image, text and heading content, I can now start and play with the style, and change it to fit my exact needs.

Several widgets in Elementor
There are currently 27 widgets inside Elementor. Just this week, we added 4 additional widgets.
Just to compare, one of the most popular WordPress page builders has only 5 widgets. You can’t be expected to produce quality pixel perfect web pages with only 5 widgets.
Here is the list of Elementor widgets, that I most commonly use:
1. Heading. Add eye-catching headlines.
2. Image. Control the size, opacity and other settings of images.
3. Text Editor. A WYSIWYG text editor, just like the WordPress editor.
4. Video. Add YouTube \ Vimeo to your page.
5. Button. Controlling every aspect of the button design.
6. Image Box. A box that includes an image, headline and text.
7. Testimonials. Customer testimonials that show social proof.
8. Icon. Place one or more of 600+ icons available.
9. Icon box. Works the same as the image box, only with icons.
10. Social Icons. Icons to your social pages like Facebook / Twitter.
11. Image Gallery. Displays your images in an aligned grid.
12. Image Carousel. A rotating carousel or slider of chosen images.
13. Icon List. A bullet list with any chosen icon and text.
14. Counter. Show stats and numbers in an escalating manner.
15. Progress Bar. Include an escalating progress bar.
16. Tabs. Multiple tabs that display different pieces of content.
17. Accordion. A collapsable display of content.
18. Toggle. Like Accordion, for FAQ pages.
19. Alert. A coloured alert box to draw the attention of the visitor.
20. HTML. Insert code into the page.
21. Menu Anchor. Link any menu to this anchor.
22. Sidebar. Include any sidebar you create into the page.
23. Google Maps. Embed maps into the page.
24. Soundcloud. Add audio bits from Soundcloud.
25. Divider. A line that divides different elements in the page.
26. Spacer. A space that divides the various elements.
27. Columns. Create inner columns within the column.
You can add additional third-party widgets using Elementor add-ons. See some of the best free Elementor add-ons here.
Elementor WordPress Themes
To make the most of Elementor, you can use themes that are specifically built for or compatible with Elementor.
Lately, several WordPress themes have added compatibility with Elementor because of its increasing popularity as a page builder among WordPress users.
However, there are some WordPress themes that are natively built to be used with Elementor. We have tried to highlight the best themes that work flawlessly with Elementor in the sections below.
Free Elementor Themes
There are several free themes that are crafted with Elementor in mind. Some of the free elementor themes include;
GeneratePress Theme for Elementor
Using Elementor with GeneratePress can help you create a light-friendly and powerful solution.

GeneratePress has been a very popular light-weight theme solution and you can combine it with Elementor to make it a versatile solution.
Kadence Theme for Elementor
Kadence Theme is another most popular option to use as a base WordPress theme with Elementor.
The theme integrates well with both Gutenberg editor and Elementor making it one of the best options to use on an Elementor powered website.

Although Elementor Themes listed above are highly recommended for content-focused websites, you don’t necessarily need a theme with the latest Elementor theme building capabilities.
Elementor has a very lightweight WordPress theme called Hello Theme available to download and install for free from the WordPress repository.
Check out the Free Theme Kits available with Elementor listed on our resources page here.
You can also learn how to get Free Elementor Templates using Elements Envato plugin here.
Final Note on Elementor
Elementor took our team of developers an entire year to develop. When you first download a free WordPress plugin you normally don’t consider how much effort it took to create.
For a visual page builder, that is used every day to design different pages, the thought process that it took to create the panels, widgets and controls is crucial, and what makes for a great user interface. A security plugin, in contrast, is much less dependent on the user interface being friendly.
We are glad to see this investment in a user-friendly and easy to learn UI paid off, as we get a lot of great feedback from users complimenting on how easy it is the design with Elementor.
Download Elementor now and experience the power of one of the most advanced WordPress page builders.
Whether you’re a professional web designer or a novice making your first steps in building a website, I’m sure you will find Elementor useful.
Let us know what you think of Elementor in the comments below.
The original version of this article was written by Ben Pines, to introduce Elementor to the WordPress community on WPism. It was published on WPism after a month of the launch of Elementor.

Ben Pines, a WordPress user and Blogger is currently the CMO at Elementor. In addition to WordPress, he loves to read, write and drink Italian coffee.
This post is regularly updated by the WPism Team.

I have used a number of page builders, Elementor is the most user-friendly, feature rich and fastest builder.
Thanks for the review.
I installed Elementor and I am so happy! the UI is so intuitive and friendly!
I feel like It’s set me free of the boundaries of wordpress. I can now focus on design and I don’t need to worry about all the technical difficulties.
Great plugin! thanks!
I am a Graphics Designer ,Thing I am Worried about is impact of On Page SEO , Will the Google be able to rank pages built with this builder ? I have Built a service page for Logo & Branding . but I don’t know if that works for SEO purposes . Can anyone knows about this ?
I’ve setup a domain just for wordpress themes and plugins testings.
I created a page using an entire ready made Elementor Template and tested it with Seositecheckup.
Aparentlyy everything is ok with elementor. The issues that the tool pointed, are easy to adjust and they are not Elementor’s fault.
You can see mat site (and maybe teste it).
I am highly impressed with Elementor. I am first time website creator and was looking for a content builder that is easy to use, provides large number of widgets and puts less load on server. Elementor was able to achieve all these. Highly recommendable for all the website creators.
Hello.
Elementor leaves shortcodes when I delete the plugin? or works with html as page builder siteorigin?.
Thank you.
Hi Óscar
Deleting Elementor leaves the html in place.
Merry Christmas!
and the css?
Hello,
does anyone know how to add a form method=POST action and input values to the button widget? i want to setup a simple landing page for a captive portal wifi and in the button i want to send the hidden credentials ? Is it’s possible?
kind regards
Hi,
You can use html widget and paste the code there. i have build simple landing page using elementor and optin form. You see here : https://tutorial.evolander.com/squeeze-page/
Hi ,
I have observed that this post uses Table of Contents plus plugin to incorporate TOC….
I tried to use the same plugin with Elementor by incorporating the shortcode “[toc]” in the shortcode element of Elementor…The problem I m facing is the page is getting bloated and subsequent editing of the page is responding with 503 status….Donno why….
Whats the correct way to incorporating Table of Content in Elementor and I also wanted to incorporate Tables in Elementor edited page…Can you help me or direct me to the resources for the same.
Also would it be a good practice to incorporate the Blog Posts’ content in Elementor ( and not wordpress editor) or shall the page builder be used mostly for landing pages.
Thanks
1. Regarding TOC, I’m not familiar with this plugin so I can’t tell you for sure. We currently don’t have a built-in solution for TOC or for tables.
2. Regarding blog posts, you can use Elementor Pro’s Posts widget:https://www.youtube.com/watch?v=qUV_O251rEQ
I LOVE using Elementor and don’t want to give it up…BUT…
I desperately want to use an excerpt on my home page, NOT THE WHOLE POST!
I have installed Press Elements in order to use excerpts but, it seems, I’m not doing what I need to do to use it!! ?????
ALSO… Press Elements allows a comment section on the bottom of the post. Well, it appears on some posts, but not all.
HELP!!!!!