Learn why your WordPress RSS feeds are important and how you can enrich them by adding featured images from your posts.
RSS feed of your WordPress blog is required for several popular applications and services around the web.
If you want to promote your blog in directories, feed readers, and other similar services, you still need to make use of your RSS feed. The problem with the default WordPress RSS feed, however, is that it doesn’t include tags for your featured images.
You might have set your best image for a post as a featured image, and it can be sad not to have that featured image appear in your RSS feeds.
Your feeds might look okay if you publish them in full text as you have other media files within your post. But if you only publish the summary in your feeds, by default, your feeds look plain and do not include tags for important visual elements such as images.
Enriching your WordPress RSS feed to include featured images can help in improving your website’s presence significantly on necessary applications and services.
First, let me take some time to discuss what RSS feeds are in WordPress and why adding images to your WordPress RSS feed might be significant. If you want, you can skip directly to the instructions below.
What are WordPress Feeds?
I assume you mostly know about feeds and syndication if you are researching this topic, but let me briefly introduce them in the context of WordPress.
A feed is a data format that allows you to keep track of new content on websites (that enable and publish such feeds). There are different types of feeds, such as RSS and Atom Formatted feeds. RSS (or Really Simple Syndication feed formats) are the most common ones.
WordPress has some built-in feeds by default, mostly for content and comments. All our WordPress-powered websites come with a default feed template as part of the core files.
While four templates (feed-rss2.php, feed-rss.php, feed-rdf.php, and feed-atom.php) display post entries, two other core templates (feed-atom-comments.php and feed-rss2-comments.php) display comments in atom and RSS formats.
Those basic templates can be customised to meet your further needs.
Instead of going into depth on the topics of feeds here, I recommend reading the detailed codex article if you want to learn more about WordPress Feeds.
Publishing Feeds in WordPress
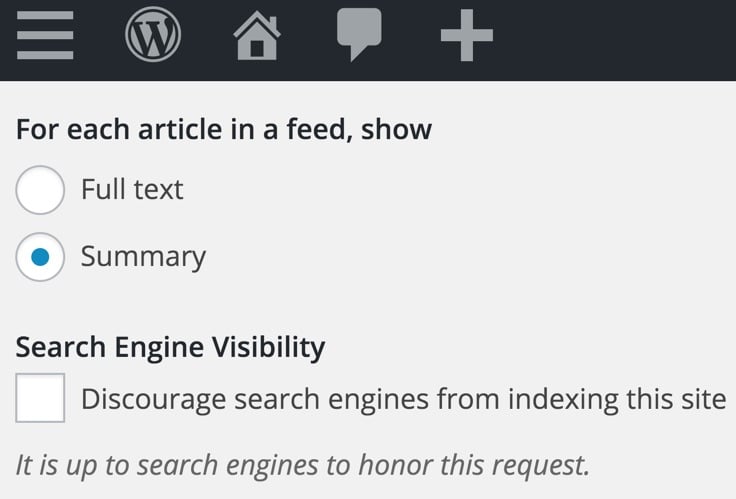
You can choose to publish Summary text feeds or Full feeds for your posts in WordPress. You can define these settings by navigating to the Settings > Reading page.
See the screenshot below, where I have set it to show only the summaries for my posts.

Why Add Images to your RSS Feed?
There might be several reasons why you want to customise and enhance your RSS feed by adding images.
I recently encountered few applications of RSS feeds, which, in fact, inspired me to come up with this post. These examples might also clarify your need to consider adding featured images in your WordPress RSS feed.
- Setting up an an RSS driven campaign in MailChimp, which requires image tags in your feed if you want to show images in the email campaigns. (Learn how to set up an RSS driven campaign in MailChimp here)
- Feed readers such as Feedly, Flipboard that uses your feed to pull in images for the post.
- Feed reading desktop applications such as RSS Owl, FeedReader etc.
- Showing images alongside news/blogs if your website or blog appears in Google News.
Is RSS Dead?
Before we move on, one more topic that I want to mention briefly is this ongoing ‘RSS is dead’ discussion.
I agree that RSS feed might not be as popular in the past, but it’s certainly not dead.
But the fact is that RSS is not dead already! At least not as of now!
With discontinuity of the popular Google RSS reader, it’s not unusual to see such forecasts about the RSS.
Google killed its popular RSS reader for a different strategy – push people to subscribe over email so that it can help its Google Ads business and take control over the delivery.
There are people who still love RSS and the rise of several other RSS reading services that help support my claim. Feedly, for example, is arguably the most popular RSS feed reader and the service saw 900% growth from 2013-2105.
My other favourite social media application Buffer also offers to integrate RSS feed to import posts that can be then published on social media channels.
So there’re plenty of feed reader websites and applications that make use of RSS feeds.
If you are now convinced that RSS feeds still matter, here’s how you can enrich your feeds by automatically adding the featured images of your posts.
Plugins to Add Featured Image in WordPress RSS Feed
A few years back, I wrote a post suggesting how to display images in RSS feeds adding custom code to your functions.php file. The method doesn’t work for all blogs, and I do not recommend editing your functions.php file (unless you know what you are doing).
Instead, let me recommend you few plugins that can easily help you achieve this feature.
1. Featured Images in RSS

Featured Images in RSS is one of the most used plugins to add this feature in WordPress. Available from the WordPress repository for free, this plugin lets you add featured images in your website’s RSS feed.
Unlike other similar plugins available on WordPress repository, this plugin comes with additional easy size and positioning options for your featured images.
Plugin Instructions
- Install the Plugin Featured Images in RSS w/ Size and Position.
- Once activated, go to Settings > Featured Images In RSS Feeds to change the settings of the plugin.
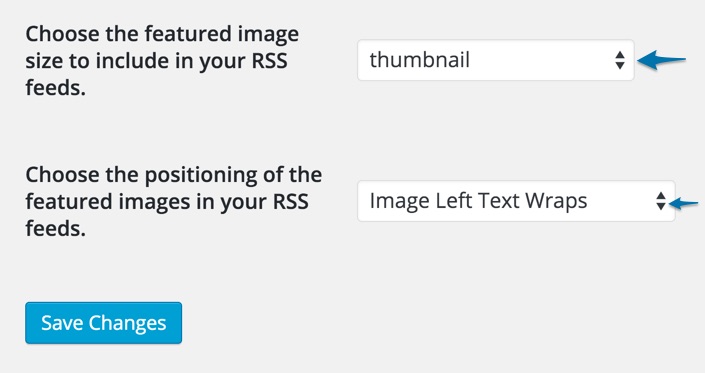
- You can then choose the featured image size to be displayed in your RSS feeds. It lets you choose from all the image sizes that you have defined in your Media options.
- You can also choose how you want the featured images to appear in the feeds. You can define the positioning of the featured images from the options including left, right, or centre in your RSS feeds.

See the screenshot below to see how WPism’s feed looks after adding images in the centre above the feed.

2. Send Images to RSS

Send Images to RSS plugin is one of the recent plugins with lots of features related to Images and RSS. The plugin is frequently updated and solves several problems with Images in your RSS feeds.
This plugin mainly helps you to optimize your images if you are publishing Full Text RSS Feeds. It makes your feed images smaller and email-friendly adding markup, which email clients can handle.
As of the latest version, however, the plugin has also added options for Summary Text Feeds. The plugin can now add your post’s featured image automatically to your excerpt. You can also choose the size and alignment of the image and if no featured image is set, the plugin will use the first image uploaded to the post.
Plugin Instructions
- Install the Plugin Send Images to RSS.
- Once activated, go to Settings > Send Images to RSS to configure your settings.
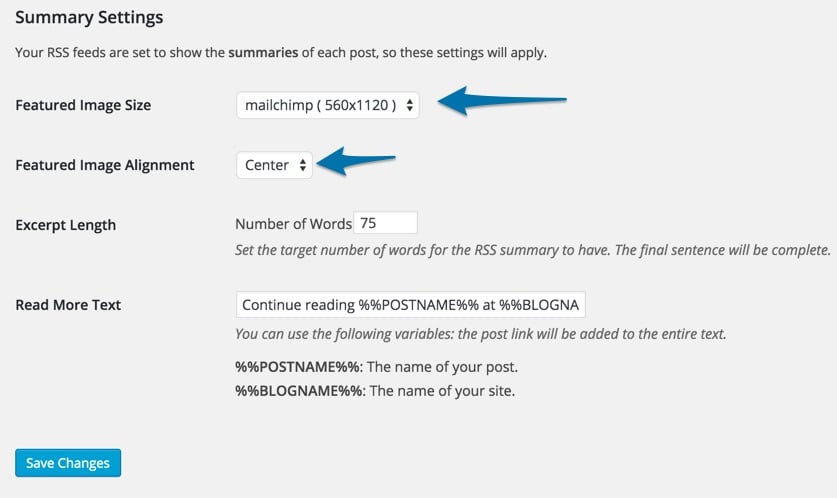
- To use the featured image in RSS feed, find the “featured Image Size” option under summary settings as seen below.

The best thing about the plugin is that it allows you to choose an appropriate image size to work with popular Mailchimp and also set a custom excerpt length.
3. Featured Image In RSS Feed

Plugin Featured Image In RSS Feed simply adds the featured image to your RSS feed. This plugin has been recently updated to support custom image sizes.
Available for free on plugin directory, Featured Image In RSS is actively used by more than 4000+ at the time of writing this post.
Plugin Instructions
- Install the Plugin Featured Image In RSS Feed.
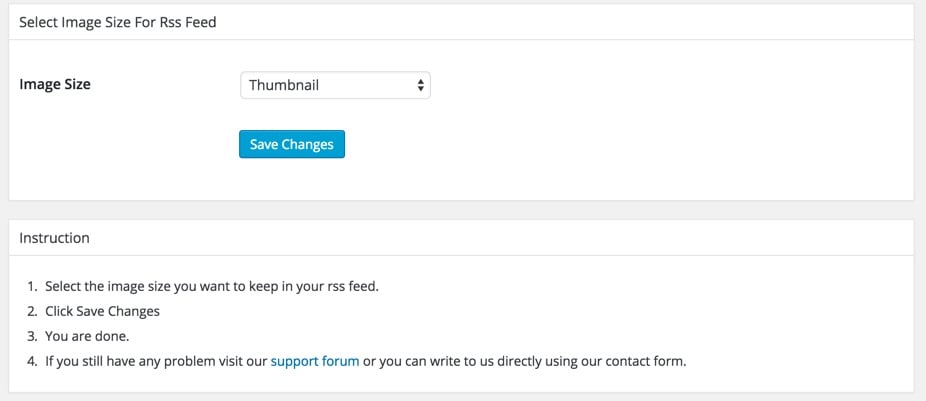
- Once activated, go to Settings > Image In RSS Feed to change your settings for featured image size (see the screenshot below).

Manual – Add Code for Featured Image

If you are comfortable editing your theme files (I strongly recommend using a child theme, if you do so), use the instructions below to add featured image to your RSS feeds with few lines of code.
If you don’t want to edit your functions.php file, you can also use a plugin like Code Snippets, which lets you add custom snippets to your theme’s functions.php file without having to edit it manually.
Please make a backup of your files before you make any edits.
- Navigate to your theme editor (Appearance > Editor).
- Select and open the “functions.php” of your WordPress theme you have activated.
- Add the following line of codes to the file.
https://gist.github.com/pradeepdotco/761c6bc617b53ea6fc38
That’s all you need to do! You should now see thumbnails in your feeds!
Confirming Images in Feeds
Once you have used the above plugins, you might want to confirm if your feeds now include images.
As browsers like chrome don’t automatically display feed visually, it might be difficult for you to verify if you have successfully added images to your feeds.
If you use Google Chrome, there’s an extension that lets you view the feeds visually.
- Install this Chrome extension – RSS Subscription Extension (by Google)
- Once installed, this extension auto-detects RSS feeds of any website, allowing you to click on it to preview the feed content.

You can see that the extension is pretty popular and is used by 976,372 users at the time of writing this post. This also shows RSS is not dead yet!
If you use the Mozilla browser, you can navigate to your feed URL and see your changes in the browser itself.
I hope this post helped you in adding featured images to your WordPress feeds.
I would love to hear which plugin you used and what worked for you in the comments below. Also, let me know what you think of RSS feeds in general.

Any thing work for video embeds, from youTube or Vimeo? Or can they be treated like images?
Hi Eric,
The video handling depends on applications. This is mostly to optimise images within feed and almost all applications use some kind of featured image when they pull your feeds.
Hi Pradeep, nice article. I installed Featured Images in RSS and activated it. My RSS feeds now have images on them but it is does not show in Feedly and another App that listed my entrepreneurship blog in its feed. So I want to ask, does the images take time to start showing in the Feeds or maybe it does not work with Feedly?
Hey Pradeep,
Thanks for writing the detailed post – it’s really helpful!
After trying three plugins, I finally found Send Images to RSS to be really useful for my MailChimp email campaign.
One of the other two plugins I tried hasn’t been updated in two years – I’d be very careful about using such a plugin as it is potentially vulnerable to hackers.
The plugin, although helped the featured image appear, resized the image so much that it looked blurry. Plus, it can’t handle the spacing between the RSS and description text. In short, it was buggy.
I also tried the code snippet in my function.php but it didn’t work. I’m a big believer of adding custom function via function.php file rather than using a plugin. However, the code didn’t seem to be working so I had no other options.
Anyway, once again a big thank you for writing such a comprehensive and useful post!
Hi! I followed all the steps but I still can’t see the featured image in my RSS campaign. How is that possible?
Thanks!
xox
Hi Raquel,
I can see the featured image in your default RSS feed.
What campaign do you mean? If you are setting up a MailChimp campaign RSS to Email Newsletter, please follow this tutorial – https://wpism.com/mailchimp-rss-email-newsletter/
Let me know if it helps.
THANK YOU, THANK YOU, THANK YOU! This article was so clearly written and it laid out EXACTLY what I was looking for.
I tried the manual option.
the php open and close tags broke my theme. But without it, the snippet still didn’t work.
found this code (by Robin Cornet) that however did show a *|RSSITEM:IMAGE|*
add_filter( ‘the_excerpt_rss’, ‘rgc_add_featured_image_to_feed_excerpt’, 1000, 1 );
function rgc_add_featured_image_to_feed_excerpt( $content ) {
if ( has_post_thumbnail( get_the_ID() ) ) {
$content = get_the_post_thumbnail( get_the_ID(), ‘thumbnail’, array( ‘align’ => ‘left’, ‘style’ => ‘margin-right:20px;’ ) ) . $content;
}
return $content;
}
Hi Salvatius,
This probably happend because the closing tag for the php call is missing.
Make sure you have closing tag ?> at the end of each call before calling <?php.
The code works fine. It just seems that some plugins create bad code.
Hope this helps
Hi,
Really nice article and I understand fully about how to add the featured image in your RSS Feed.
I am working on exactly opposite thing:
I am getting the feeds from my another wordpress blog (say blog A) and I want to show feature image + title + excerpt on my wordpress blog (say blog B).
Do you have any article for that?
Cheers,
Bhargav
I would modify the code snippet like this:
add_filter( ‘the_content_feed’, ‘featured_image_in_feed’ );
add_filter( ‘the_excerpt_rss’, ‘featured_image_in_feed’ );
function featured_image_in_feed( $content ) {
global $post, $wp_query;
if( is_feed() && ! $wp_query->is_comment_feed) {
if ( has_post_thumbnail( $post->ID ) ){
$output = get_the_post_thumbnail( $post->ID, ‘medium’, array( ‘style’ => ‘float:right; margin:0 0 10px 10px;’ ) );
$content = $output . $content;
}
}
return $content;
}
Now it works for excerpts, and it works only for posts feed, not for comment feed.
To link the featured image to its post:
——————————————————
https://gist.github.com/pradeepdotco/cf18511b92c16eeabbd789a7a1893a23
Great article!
Tried the coding of functions.php option but that didn’t work for us.
So we opted for the Plugin variant… which worked great – Featured Images in RSS w/ Size and Position
Thank you for the information!
Do you know of a way to include ‘data’ attributes with the images? Specifically, I have Pinterest descriptions for images within them (data-pinterest-description) in addition to alt text.
Can these same techniques be used to use product images when using a …/feed/?post_type=product
THANK YOU! I’ve been so frustrated trying to figure out MailChimp’s RSS Feed “guide.” And all I needed was one free plugin. Thanks for sharing! My RSS looks so much nicer now!