In this beginner article, we will go through the steps of adding title attribute in WordPress navigation menus.
Title attribute can be helpful to expand on the meaning of your navigation label and give your users more context to the link.
You can provide useful information, such as what users can expect from following the link when users hover over the link to see the title attribute.
Although WordPress has the option of adding title attribute for Menu items, it’s not visible by default and is hidden behind some options.
We will start by looking at what title attribute means in WordPress Menu and go through the steps of adding title attributes for menu items.
I will also discuss if title attribute for Menu items or other general links are really necessary from different perspectives.
Title Attribute in WordPress Navigation Menus
To add items to your navigation menu, you give it a name. For example, Home, Contact, Blog etc. We call this Navigation Label, and it’s a label for a particular menu item.
And we can also add an attribute to be shown while hovering over the label, and we call that a Title Attribute.
WordPress Codex defines these two terms in the following way.
- Navigation Label – The label for this particular menu item
- Title Attribute – The attribute used when displaying the label
How to Add Title Attribute For Menu Items
You can configure menus item in WordPress navigation by adding additional properties, including Link Target, Title Attribute, CSS Classes, and Link Relationship (XFN) Description.
By default, WordPress only shows Navigation Label and URL option (for Custom Links) for your Menu items.
Follow the steps below to see additional options and add the title attribute to a Menu item.
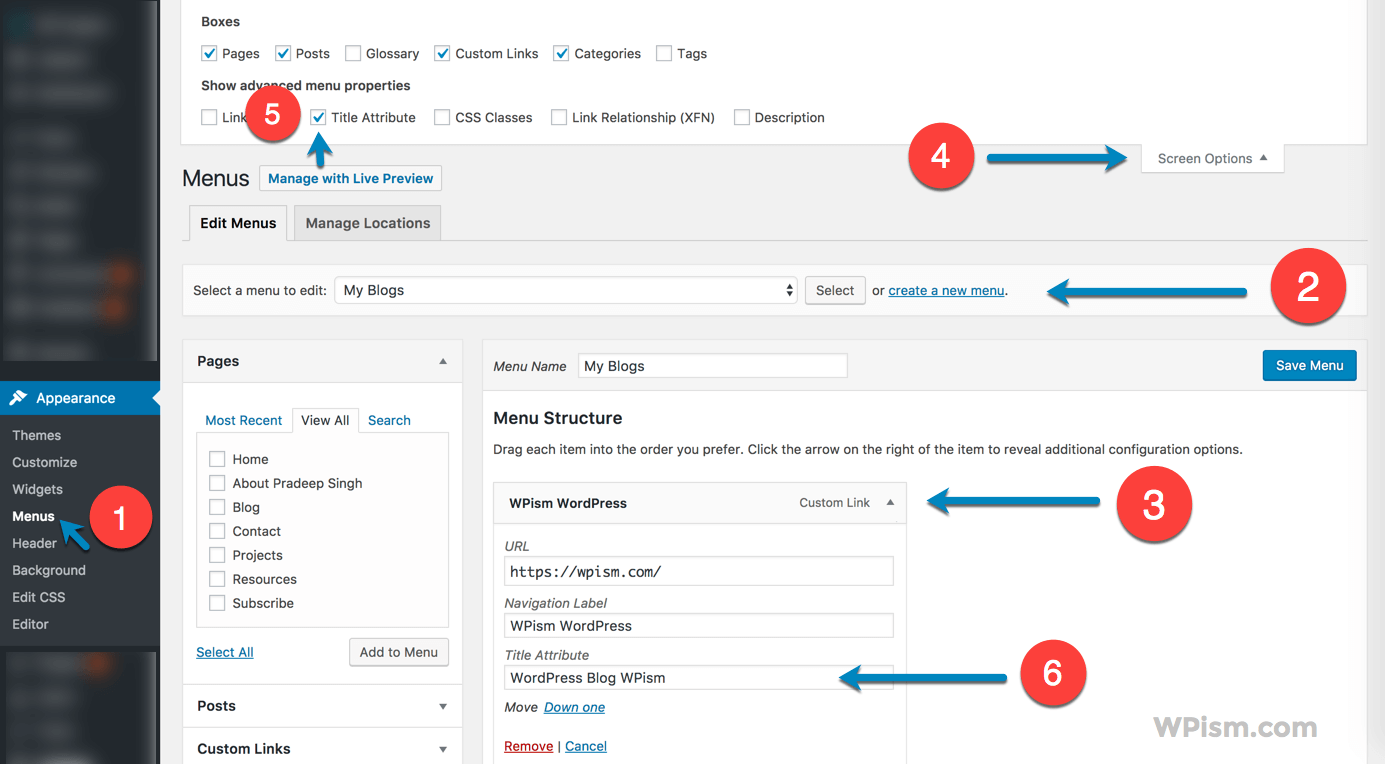
- From your WordPress dashboard, go to your Menus page (Appearance > Menus)
- Select the Menu that you want to edit from the list of your Menus.
- Click on the configuration arrow on the right side of the Menu Item title, which, when clicked, opens the configuration box.
- Click on the “Screen Options” at the top of the page to reveal additional advanced menu properties.
- Activate the option for Title Attribute by selecting the Title Attribute box to expose the settings box under the Menu item instantly.
- Add your Title Attribute in the text box just below the Navigation label option.
See the visual guide below with steps labelled using the numbers above.

How easy is that?
It’s recommended that your Title Attribute should add valuable information to guide your visitors to the link.
Another thing to keep in mind is to avoid duplicating the information on the Navigation label in the title attribute. Instead, offer some useful advisory information that helps users know what to expect from that link.
Are Title Attributes Necessary?
So, are title attributes necessary at all?
You can find arguments for both sides, but one thing that most webmasters seem to agree on is that it’s not important as before.
It might also be the reason why WordPress officially removed Title Attribute for links in the editor.
Here’re some perspectives to consider that can be helpful in deciding your stance about using title attributes.
User Experience Perspective
An authoritative voice in the user experience field, Nielsen Norman Group, suggests link title attribute can be used to provide additional details useful for users using a cursor to hover over the link.
It means the title attribute can be helpful for users to predict where they are going.
They, however, warn that title attributes might not be necessary for every context – “if it is obvious from the link name and its surrounding context where the link will lead, then a tooltip will increase clutter and ultimately reduce usability.” This also suggests title attributes shouldn’t be used as a replacement for good navigation labels or link text itself.
The W3C recommendation defines the title attribute as an attribute that offers advisory information about the element for which it is set. It also has this example of what title attribute can mean for accessibility.
“For instance, visual browsers frequently display the title as a “tool tip” (a short message that appears when the pointing device pauses over an object).
Audio user agents may speak the title information in a similar context. For example, setting the attribute on a link allows user agents (visual and non-visual) to tell users about the nature of the linked resource:”
SEO Perspective
Title attributes for Menu items are also arguably considered good for SEO purposes. This, again, is highly debated as search engines move their focus away from keywords.
From my experience, I think adding title attributes in menu items influences the text in site links that are automatically generated by Google.

Image: Sitelink of my personal Pradeep Singh blog generated automatically by Google for a search term.
The official Google search console guide mentions using anchor text as an example of best practices to improve the quality of your sitelinks.

“For example, for your site’s internal links, make sure you use anchor text and alt text that’s informative, compact, and avoids repetition.”
Do you use title attributes on your WordPress blog? I would love to hear about your experience, especially if it has any impact on SEO and user experience.

Its possible with WordPress menu. First of all I believe that you added the WordPress menu (Not just html menu.)
Now I am cleared how title attributes are useful for SEO and user readability. Its very simple to add. Thanks for great information.
hello,
love to find this old article remains useful
is it posible to give some css style to the title atribute, let say background color, color or other css style ?