Learn how to add and customise the social media icons widget to your sidebar using the popular Jetpack Plugin.
Most websites have social media presence and adding links to these platforms on the website helps their users to find and connect with them.
There are plenty of WordPress plugins that allow you to add social media icons widget in your sidebar. One of the popular WordPress plugins, Jetpack allows you to add several kinds of widgets that are necessary for most websites.
Jetpack provides several social media sidebar widgets for popular platforms such as Facebook and Twitter. Besides, it also has a widget that allows you to add social media icons linking to your profiles.
Did you know? Jetpack also has a premium version that comes with premium security and backup features. If you use Jetpack already, visit this page to see how your free version compares with the premium version.
The best thing about using Jetpack’s social media icons widget is that it’s mostly straightforward to add and configure the widget. And if you are using Jetpack already, there’s no need to add any additional plugin just for that feature.
Configure Social Media Icons Widget with Jetpack
Let me quickly show you how you can add the social media icons widget, a few of its features and how you can configure it to suit your website.
You will need to have the Jetpack WordPress plugin installed on your website.

The plugin is available for free with all basic features. Check this Jetpack website for the premium version that comes with additional features.
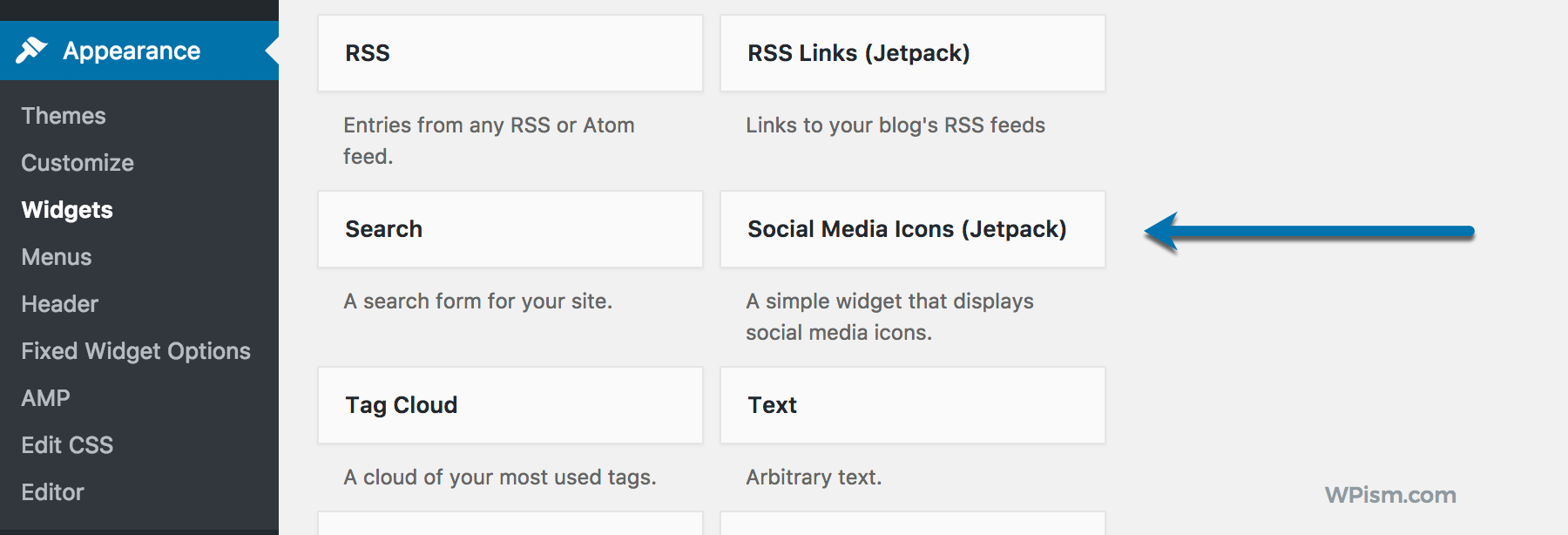
To add the widget, drag it from your list of available widgets and place it in the sidebar where you want the social icons to be displayed.
From your dashboard, go to Appearance > Widgets and drag the Social Media Icons (JetPack) widget to your sidebar.

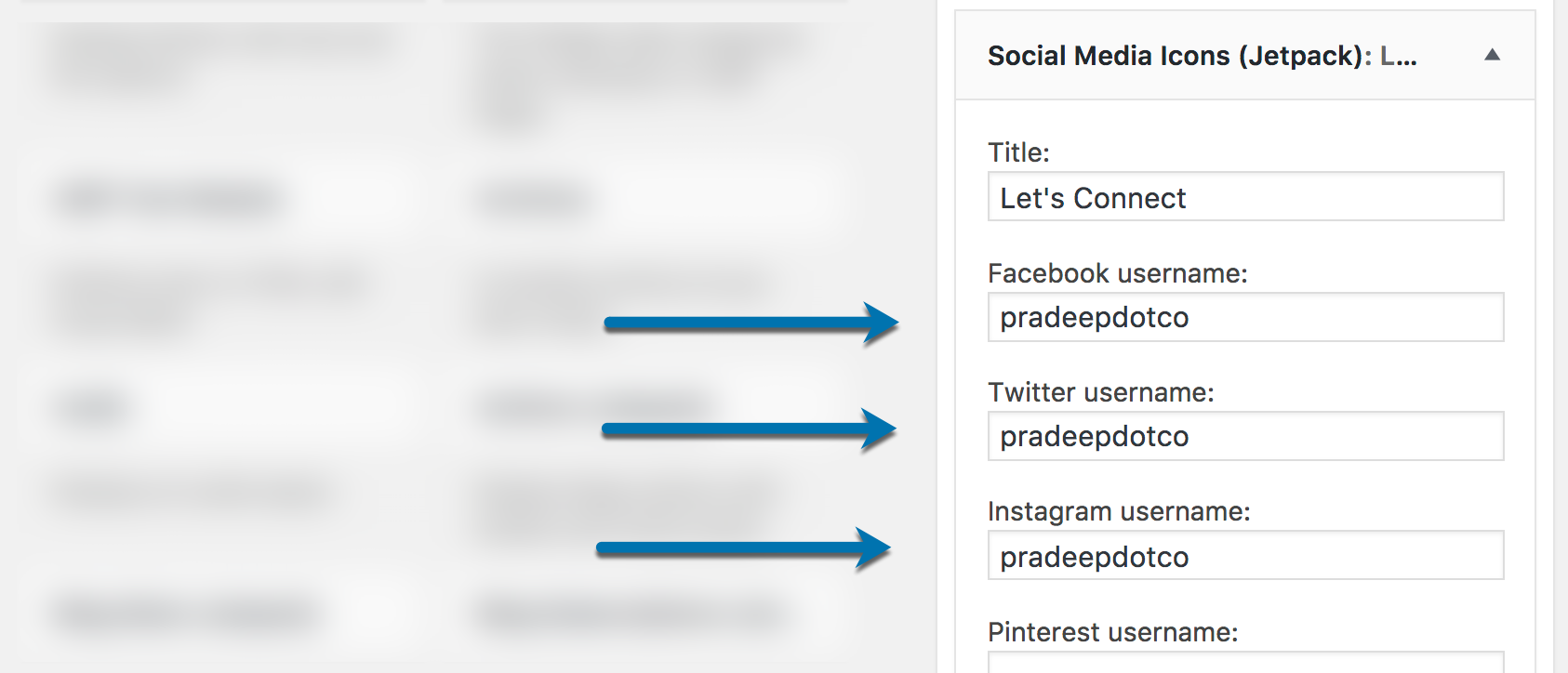
The widget allows you to add a title and makes it as simple as entering the usernames for all the social icons that you want to display.

Leave the fields blank if you don’t want the social media icon to be displayed for that platform.
Supported Social Media Networks
The widget supports several social media platforms including Facebook, Twitter, Instagram, Pinterest, LinkedIn, GitHub, YouTube, Vimeo, WordPress.org, Flickr, and Google+.
It’s easy to find the usernames for your profiles on all of your social media networks. Here’re some additional tips to help you locate the username for all of the supported social networks.
- Facebook:
facebook.com/[username] - Twitter:
twitter.com/[username] - Instagram:
instagram.com/[username] - Pinterest:
pinterest.com/[username] - LinkedIn:
linkedin.com/in/[username] - GitHub:
github.com/[username] - YouTube:
youtube.com/[username](YouTube username can be really confusing. See this YouTube Custom URL guide to find your channel ID that you need to enter) - Vimeo:
vimeo.com/[username] - WordPress.org:
profiles.wordpress.org/[username] - Flickr:
flickr.com/photos/[username] - Google+:
plus.google.com/[username]– This can be a 21-digit number or a Google+ user name (e.g. +WPismdotcom).
Style Changes of Social Media Icons with Jetpack
You can further customise the social media icons to match your website by adding additional CSS.
You might need to change the size of the social media icons to look the best on your website and customising CSS is the only way to do this.
JetPack’s module doesn’t have additional built-in customisations, and while this is a good thing for most of the users, you will need to tweak the CSS for advanced styling.
Another module included with Jetpack – Custom CSS Editor makes it really easy to change the style of your social media icons.
Copy the code here and adjust the size of the icons to fit your website style.
Change the font-size property in the above code to alter the size of the social media icons as per your needs.
Should you use Social Media Icons Widget with JetPack?
Like I mentioned before, if you are using Jetpack already, there’s no need for you to install a separate plugin for this widget.
I see so many users installing several heavyweight plugins or theme developers’ specific plugins just to add the social media icons widget.
While if you need additional options that this Jetpack’s feature cannot offer, then it totally makes sense to use other plugins but remember that additional plugins can easily have an impact on your site loading time.
There’s another popular plugin Simple Social Icons that is mostly used by Genesis framework theme users. Like its name, the plugin is really simple and does an excellent job of letting you configure the widget as per your requirements.
I used the plugin for a long time with my Genesis framework themes but after I switched using this Jetpack’s widget recently and it does the job pretty well. So that’s one less plugin on my website!
Do you use the social media icons widget with Jetpack? Let me know what you think.
Hello Pradeep,
Good tips over here 🙂
Indeed having a social media widget option on our wordpress plugin is very important if we want to crave out the best and to drive more traffic on our web sites. I f people find our blogs well enough they surely wants to connect us on various social media platform, so that they can interact with us and also to stay tuned about our latest project on which
we are working on.
Thus if doesn’t have a a social media widget on their web site then surely they are missing a lot of opportunities behind.
This is a good tutorial to install the social media widget on jetpack plugin.
The steps you mentioned up here is good to go with and screen shot are helping a lot.
I would be sharing this one’s so that freshers who are using jetpack can have social media widget on their page.
Thanks for th share.
Shantanu.