Today we are going to review the WordPress Optimus Image Optimizer plugin. This is a lossless image compression plugin for WordPress, which focuses on decreasing the size of your images while increasing the speed of your WordPress website.
Did you know that according to the HTTP Archive, over 64% of an average website’s page weight is made up of images?
That is why it is so important to spend time finding a quality image compression solution; otherwise, your website is going to fall behind the competition.
Visit our WordPress resources page to find more useful WordPress plugins for your use case.
WordPress Optimus Image Optimizer
The WordPress Optimus Image Optimizer plugin is developed and maintained by the team over at KeyCDN. They operate a content delivery network that focuses on speeding up the delivery of your assets around the globe.
They have a few WordPress optimization plugins as they realise the importance of WordPress. WordPress does power over 26% of the entire internet after all.
When it comes to image compression, there are two different methods; lossy and lossless. The WordPress Optimus Image Optimizer focuses entirely on lossless compression, which means there is no quality loss.
The compression ratio might not be as high, but you can rest easy knowing your images will look just as crisp as they did when you created them. To achieve this, it basically rewrites and removes unnecessary metadata that is attached to the original image.
Optimus Features
- Automatically compress JPEG and PNG files
- Maximum File Size: 5MB
- Compress and unlimited amount of images
- Creates progressive JPEGs as output
- Lossless compression (no image quality loss)
- Automatic optimization of original and preview images (including WP thumbnails)
- Fully compatible with WooCommerce and Multisite
- HTTPS connection available
- No images are ever stored on Optimus servers
- Bulk Optimization (you can optimize all your existing images with one click)
- Conversion to Google’s WebP much smaller image format (deliver with the free WordPress Cache Enabler plugin)
WebP Conversion
WebP is one of the unique features of the Optimus plugin as this allows you to convert images to Google’s new image format (.webp). According to Google, WebP lossless images are 26% smaller than PNGs and 25-34% smaller than JPEG images.
To deliver WebP images within WordPress, you have to use the free WordPress Cache Enabler plugin as it has the capability of delivering WebP or JPG/PNG depending upon browser support. Currently, WebP is supported in Chrome, Android Mobile, and Opera.
Bulk Optimization
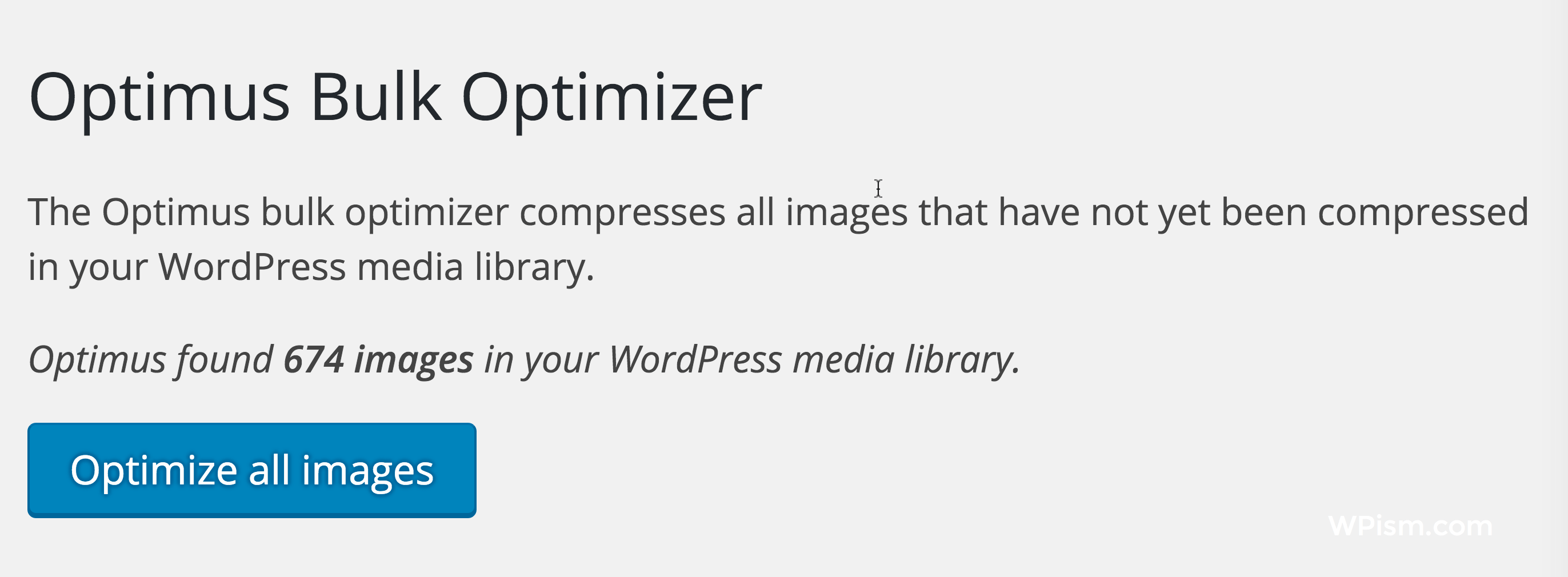
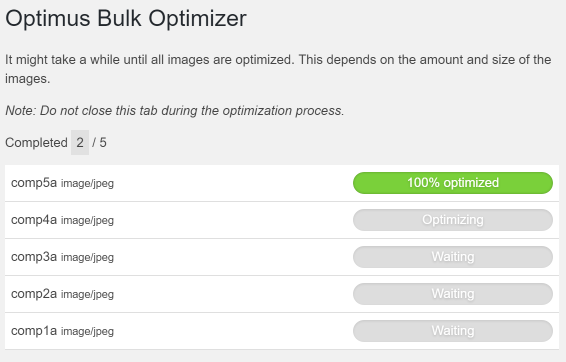
Another great feature of Optimus is that you can bulk optimize your images which means that after you install the plugin, you can optimize all your existing images in your WordPress media library with one click. To do so click into “Tools” from your WordPress dashboard and then “Optimize all images.”

Alternatively, you can also click on the media library and select individual images you want to optimize.

Optimus Pricing
Optimus has three different pricing levels.
- Free model (maximum file size 100KB)
- Optimus HQ ($29 a year, licence for all your own projects)
- Optimus HQ Pro ($149 a year, licence for unlimited website, including clients)
How to Install Optimus Image Optimizer
To install the WordPress Image Optimizer plugin, you can visit Optimus.io to purchase a licence or grab the free version to start with from the WordPress repository.

Step 1:
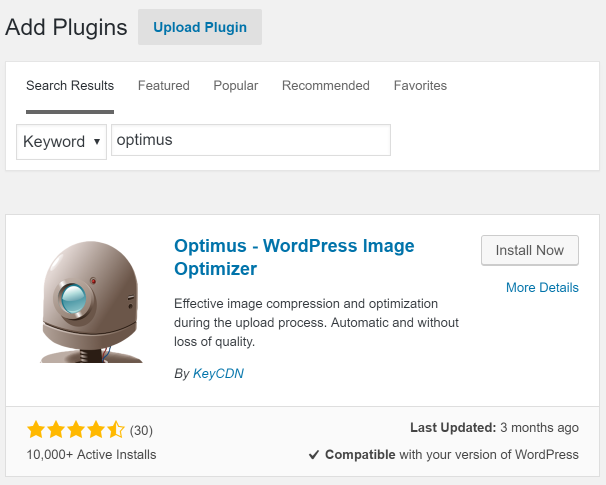
In your WordPress dashboard simply click on Plugins and search for “Optimus.” Then click on “Install Now.”

Step 2:
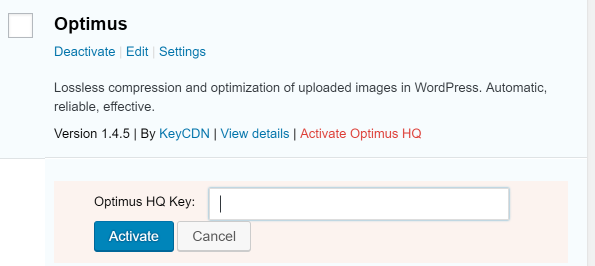
Then in your list of plugins, you can enter a licence key if you are working with the premium version. Otherwise, you can remain on the free version,

Step 3 (Optional):
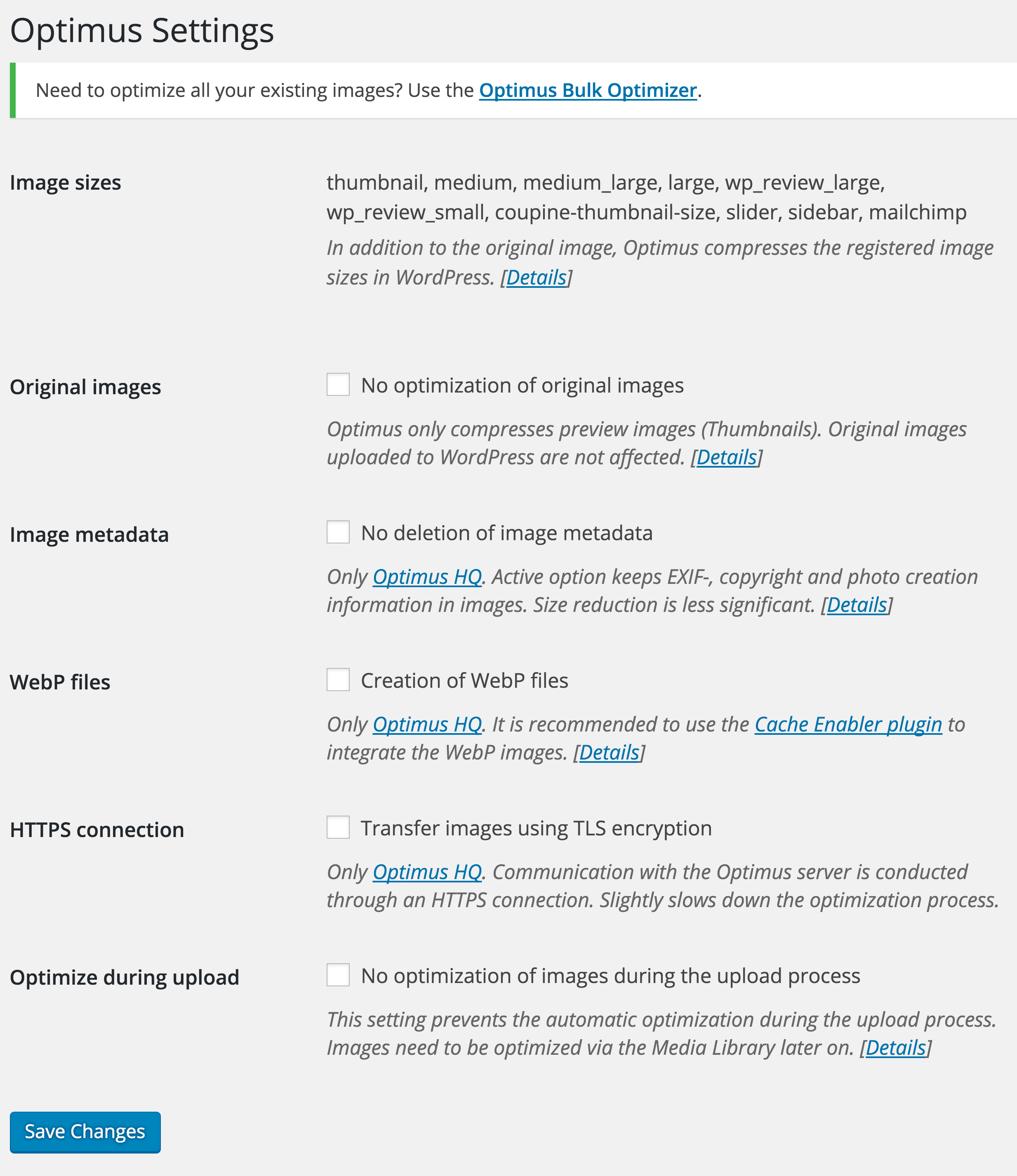
By default, Optimus is ready to use and works right out of the box. However, you can go to the settings page for advanced settings.

Compression Results – Speed Tests
So we ran three separate tests with the Optimus Image Optimizer plugin. Tests were run 5 times each and the average was taken.
Original Images Without Compression
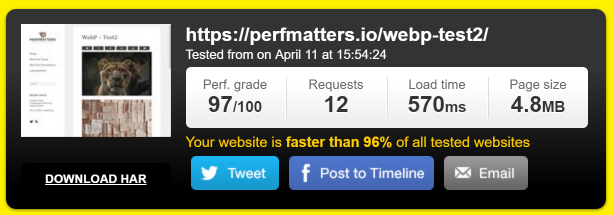
The first test we did simply with the original images, untouched. We got a 570ms load time with a page size of 4.8MB.

And here are the individual file sizes of the images.
- Comp1a.jpg – 757.2 kB
- Comp2a.jpg – 1.2 MB
- Comp3a.jpg – 959.1 kB
- Comp4a.jpg – 861.6 kB
- Comp5a.jpg – 959.5 kB
Images with Lossless Compression
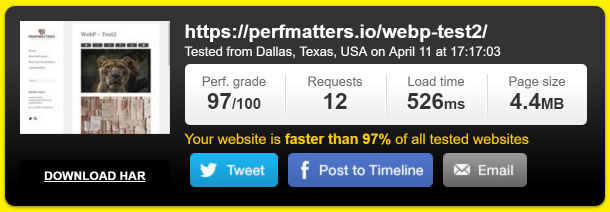
We then compressed the images with Optimus and ran our tests again. We got a 526ms load time with a page size of 4.4MB.

And here are the new compressed individual file sizes of the images.
- Comp1a.jpg – 684.8 kB
- Comp2a.jpg – 1.1 MB
- Comp3a.jpg – 879.9 kB
- Comp4a.jpg – 789.8 kB
- Comp5a.jpg – 876.5 kB
Images with Lossless Compression + WebP
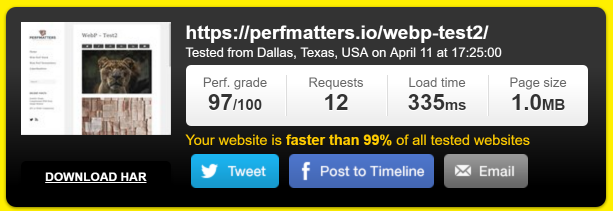
Now we ran the test again, this time with the Free WordPress Cache Enabler plugin so we can take advantage of the WebP format with Optimus. This time, we got a 335ms load time with a page size of 1MB!

And here are the new compressed individual file sizes of the images that were served up in Webp format.
- Comp1a.webp – 109.5 kB
- Comp2a.webp – 329.2 kB
- Comp3a.webp – 199.7 kB
- Comp4a.webp – 146.3 kB
- Comp5a.webp – 71.7 kB
Now you can really see the power of WebP. That was a 79.17% decrease in overall page size and a decrease in load time by 41.23%!
Summary
As you can see Optimus is a great and easy way to compress your images, especially if you take advantage of WebP. And remember, there is no quality loss! Optimus Image Optimizer is super easy to use and you can be up and running in a few minutes.
Download the WordPress Optimus Image Optimizer today and let us know what you think of it in the comments below.
Written by Brian Jackson

Brian Jackson is an inbound marketer who loves SEO, blogging, content marketing, SaaS, webperf, and WordPress. He is a Blogger at Woorkup and an inbound marketer at KeyCDN.

Hello, I’m thinking of getting this plugin like ASAP.
Do you know if they’re plugin is compatible with CloudFlare?
Thanks!
Hi Berlin,
I guess it should be compatible with CloudFlare. Tweet to Brian @brianleejackson and I am sure you will get a prompt reply.
The easiest way to get better performance is to optimize the images.
Even small optimizations make big differences in the long run on busy websites. A saving of 5 kilobytes results in 5 gigabytes that did not have to be transferred over a million calls.