Facebook Live videos have become one of the most engaging features on Facebook. Learn how to embed Facebook live videos in WordPress posts and pages.
It shouldn’t be of surprise that more and more businesses are focused on producing video content. Facebook, like many other platforms such as YouTube and Vimeo, has simplified the process of creating video content to connect with your audience.
As you gear up to record, save, and publish Facebook live videos, you might want to embed those videos later in your blogs to tell more stories. Or you could just be looking to embed other pages’ and groups’ Facebook live videos in your blog post.
Embedding Facebook live videos in WordPress, however, isn’t as easy as copy-pasting a YouTube video link. The embedding process isn’t easier, possibly because Facebook wants users to visit and stay on their platform for a longer period.
Besides, WordPress hasn’t integrated (or whitelisted) oEmbed for Facebook as of now to make it easier to embed Facebook videos.
While Facebook has yet to make the embedding process easier, I will guide you through the options and tools that the platform currently offers for embedding video content.
Follow along to learn how to embed Facebook live videos and other Facebook videos to your WordPress blog.
Ways to Embed Facebook Live Videos
Facebook currently recommends using their Embedded Video Player Configurator to generate the embed code required for your WordPress websites.
It also provides an embed code snippet along with each video that you can copy and paste into your WordPress editor.
Let’s look at both of these options with step-by-step instructions below.
You can see the complete instructions to manually implement live videos on your WordPress blog in the sections below.
However, if you are looking for a quick and easy solution, this featured Facebook live plugin might be of help.
Option 1. Using Video Player Plugins
Plugins make it a lot easier to implement Facebook Live videos. See options 2 and 3 to find out how to get the URL of your live Facebook video, if necessary.
1. Facebook Live Video Auto Embed for WordPress
This Facebook live videos plugin makes it seamlessly easy to embed your live videos. It automatically detects when your Facebook account or page is live and helps you display it wherever you want on your website.

You can also choose to display the existing recorded videos posted on your account.
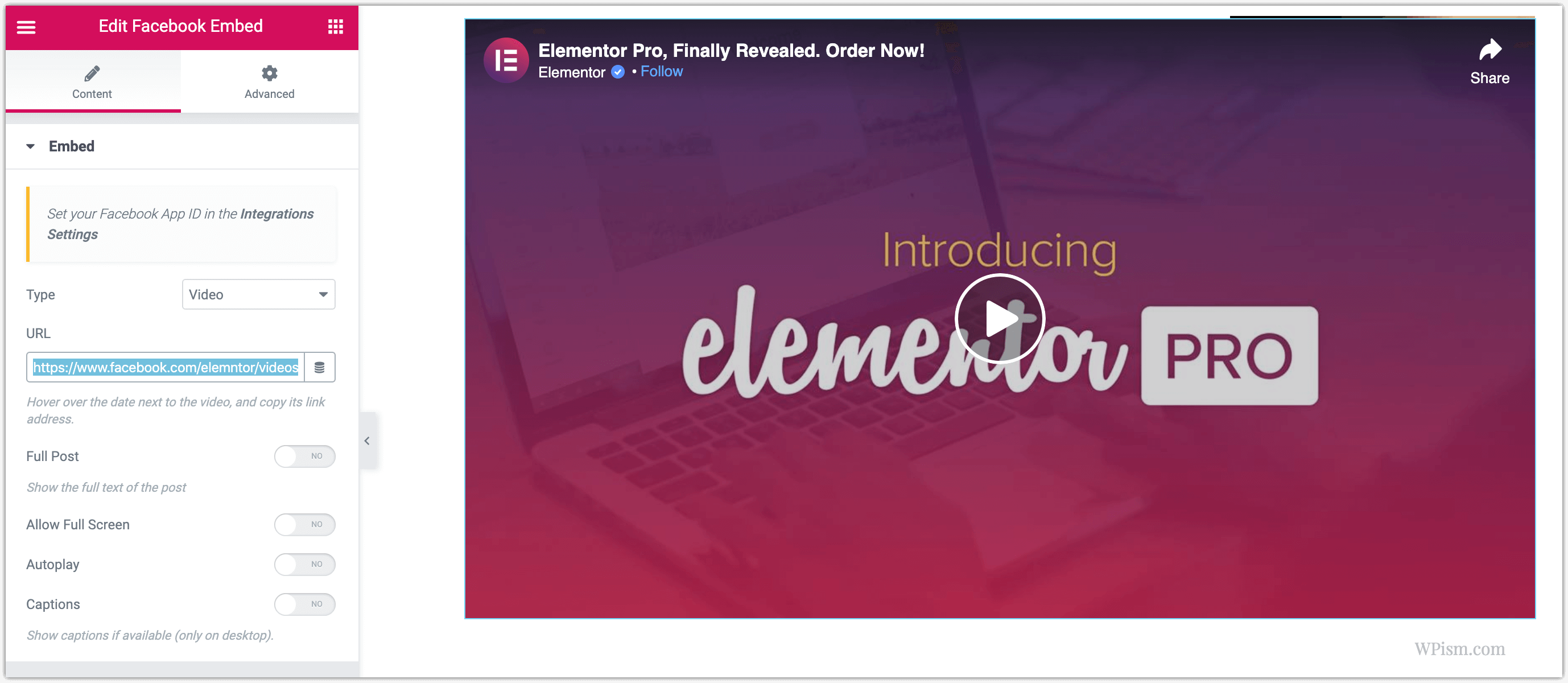
2. Elementor Facebook Embed Block
If you are using the popular Elementor page builder already, you can easily use the Facebook Embed block. You have to set up the Facebook APP ID in the integration settings.

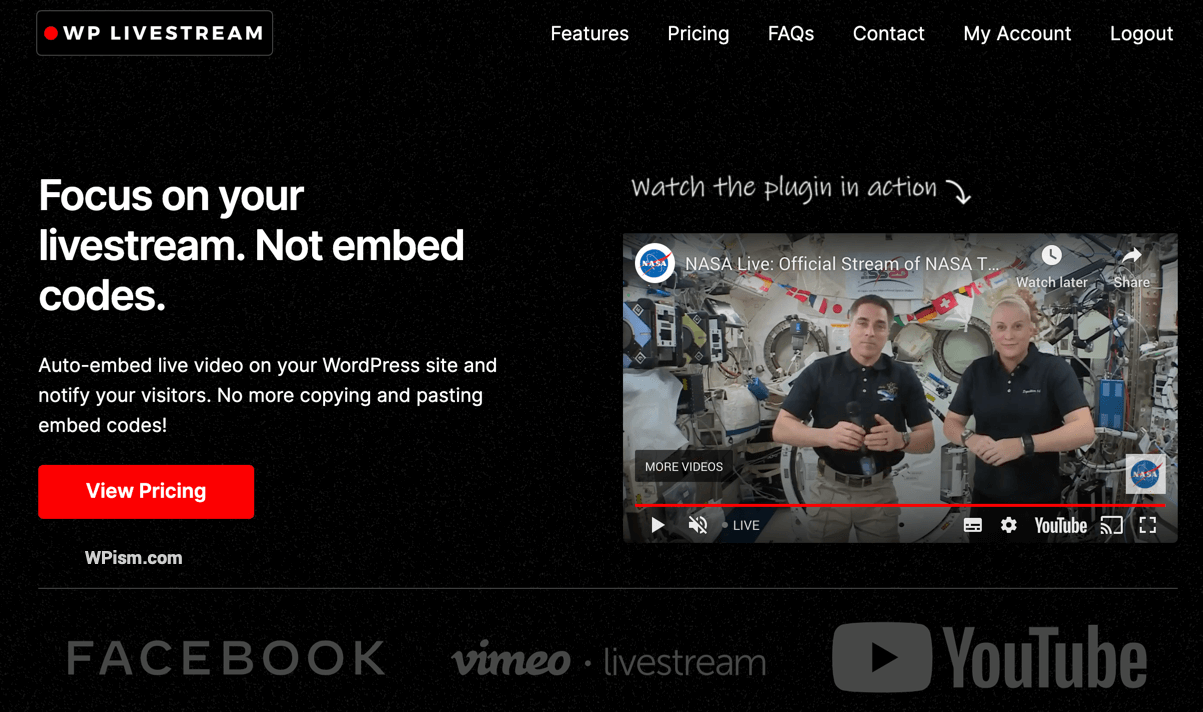
3. WP Live Stream plugin for WordPress
If you want a dedicated solution for embedding live stream videos with multiple options, look no further than the WP Live Stream plugin. The plugin is entirely dedicated to embedding solutions for live videos. Check the live demo on their website.

Get 20% off the first year of your subscription or 20% off of the lifetime license using the WP Live Stream coupon code WPISM at checkout (exclusive to our WPism visitors).
Option 2. Using Embedded Video Player Tool
Facebook has built a developer tool to help users get embed code snippets required for websites and blogs.
The best part of the developer tool is that it allows you to configure the primary settings of your video to generate embed code as per your requirements.
Follow the steps below to generate embed code using the tool.
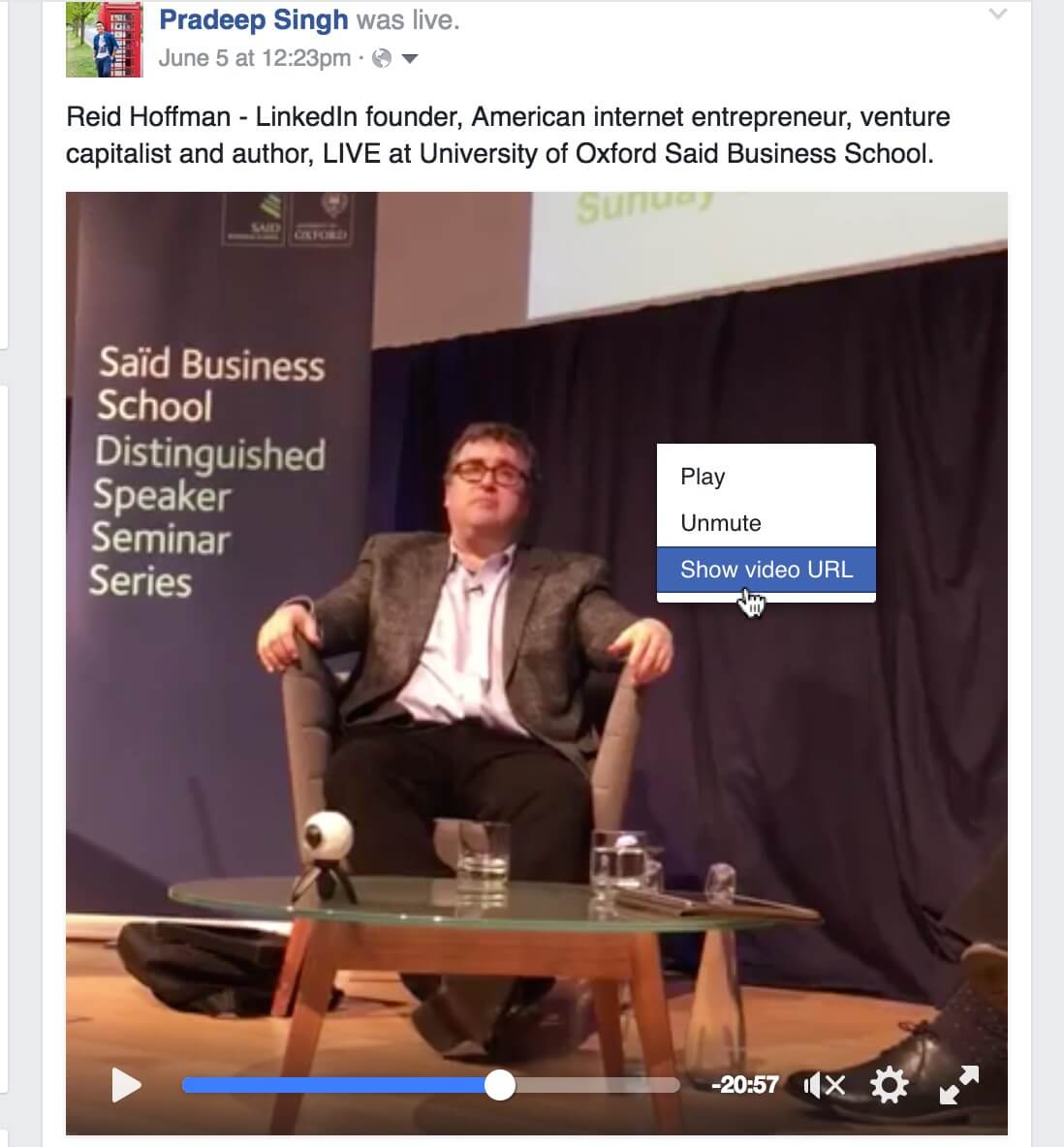
- Find and copy the URL of Facebook Video that you want to embed.
- To copy the URL of a Facebook video, simply right-click on the video and select the “Show Video URL” option.

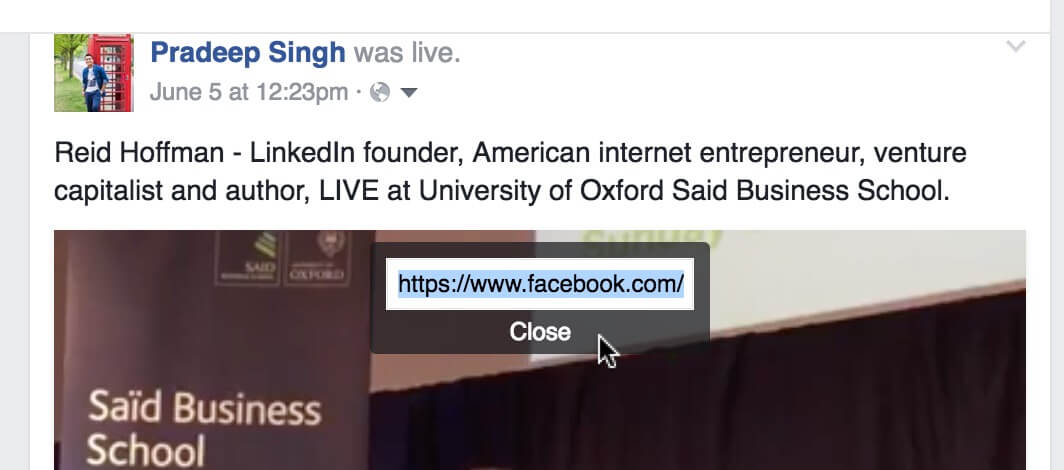
- You can now copy the Video URL that is selected by default in the video box.

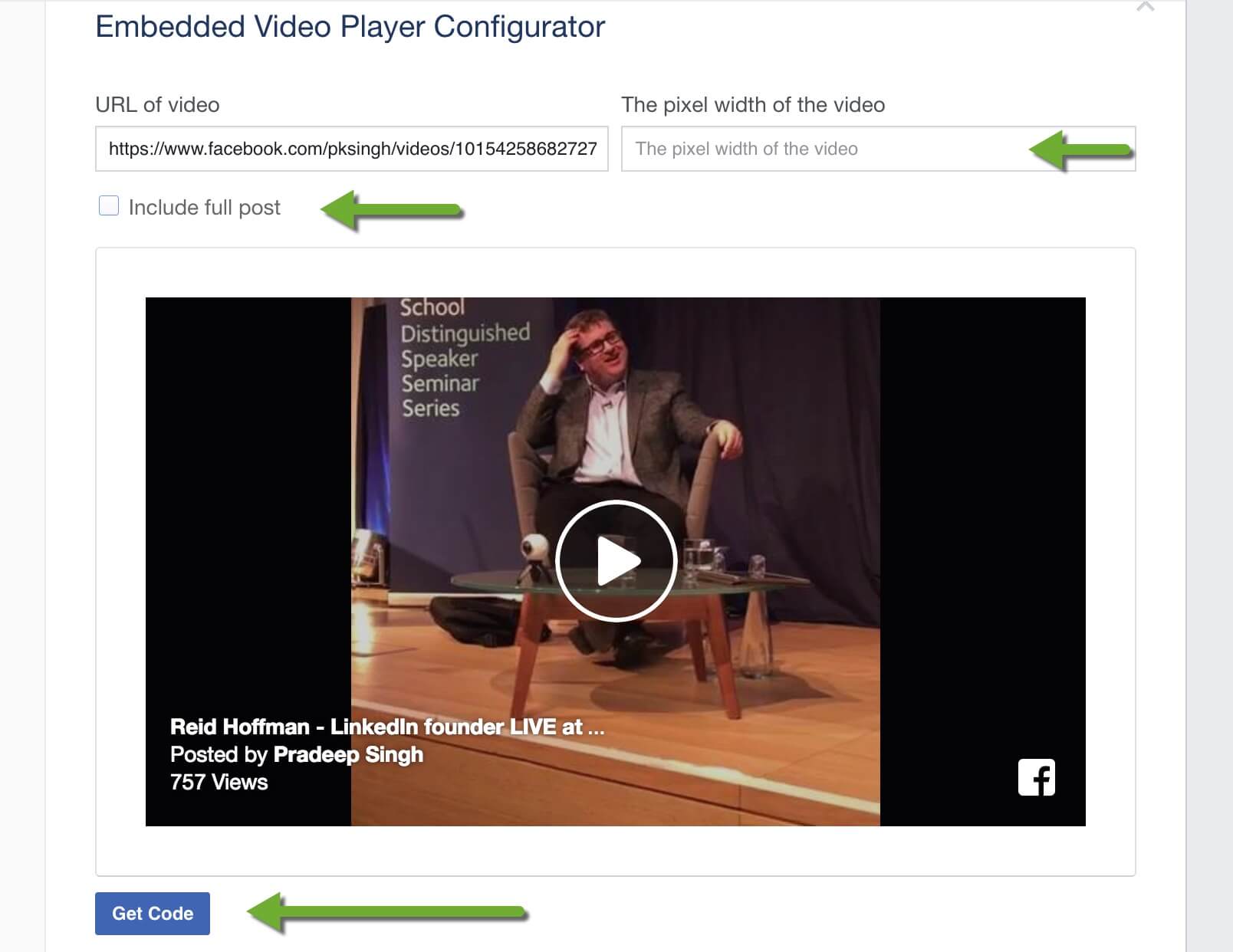
- Head over to the Video Player Configurator tool on the Meta for developers website and paste the URL.
You can also define the pixel width of the video if you require a fixed size. There’s also a checkbox to include the full post, which brings up the description, likes, comments, and shares of the Facebook post in addition to your video.

- Click on Get Code, and you now have two ways to embed the code on your blog.
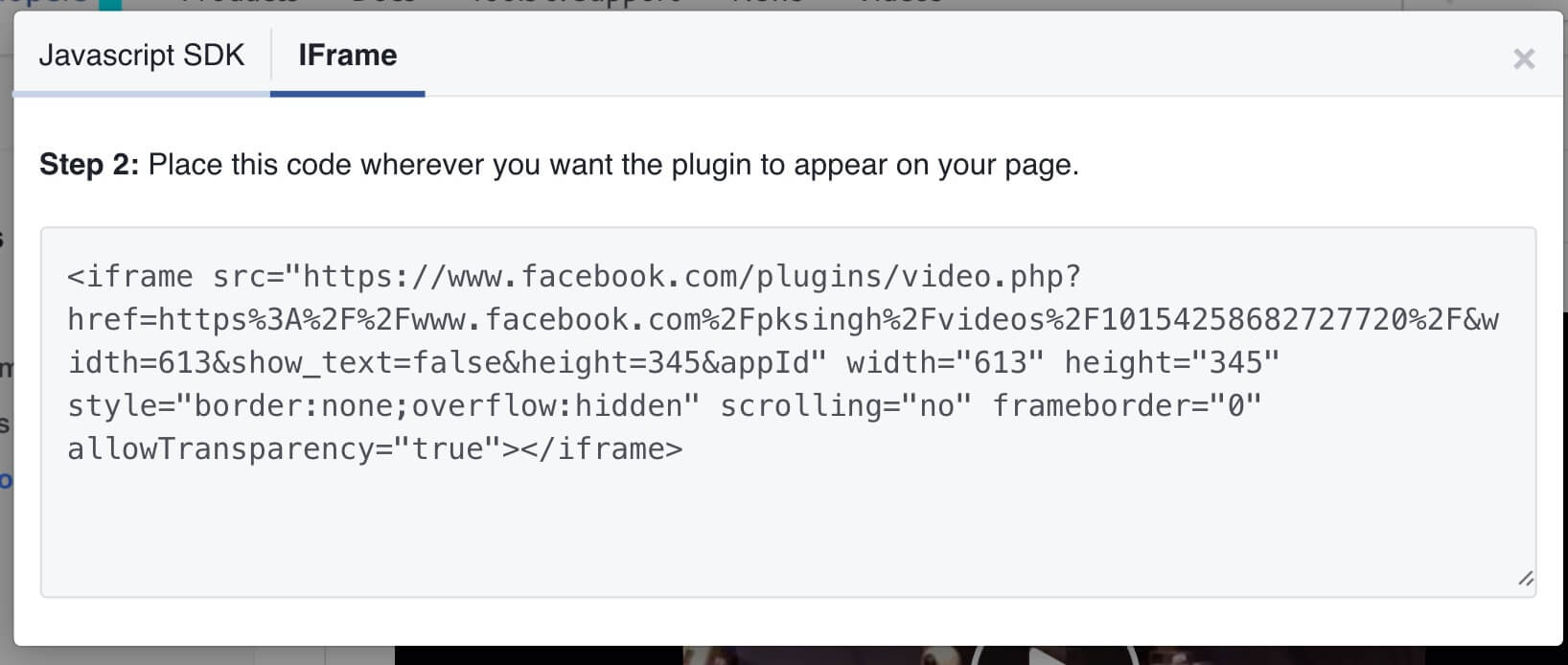
Facebook Live Video Codes – Javascript SDK and IFrame
You are presented with two tabs with different embed codes for your Facebook live video.
i. The easiest way is to use the IFrame code and place it in your WordPress editor where you want the video to appear.

ii. If you find yourself embedding more Facebook videos, you might want to consider configuring the JavaScript SDK options.
The JavaScript SDK requires you to paste part of the code on your page once, ideally right after the opening body tag and paste the remaining part of the code where you want the video to appear.
You can see the Facebook developer’s guide for guidelines on complete settings for the embedded video player.
Option 3: Copying Embed Code from a Video Post
Another easy way if you don’t want much control over how your videos appear is to copy-paste simply the embed code available for each post.
The challenge, then, is to find out where Facebook provides embed code for each video. Facebook hasn’t made this obvious, and it might take you some time to get used to finding the embed code.
Facebook Video Code from Embed options menu
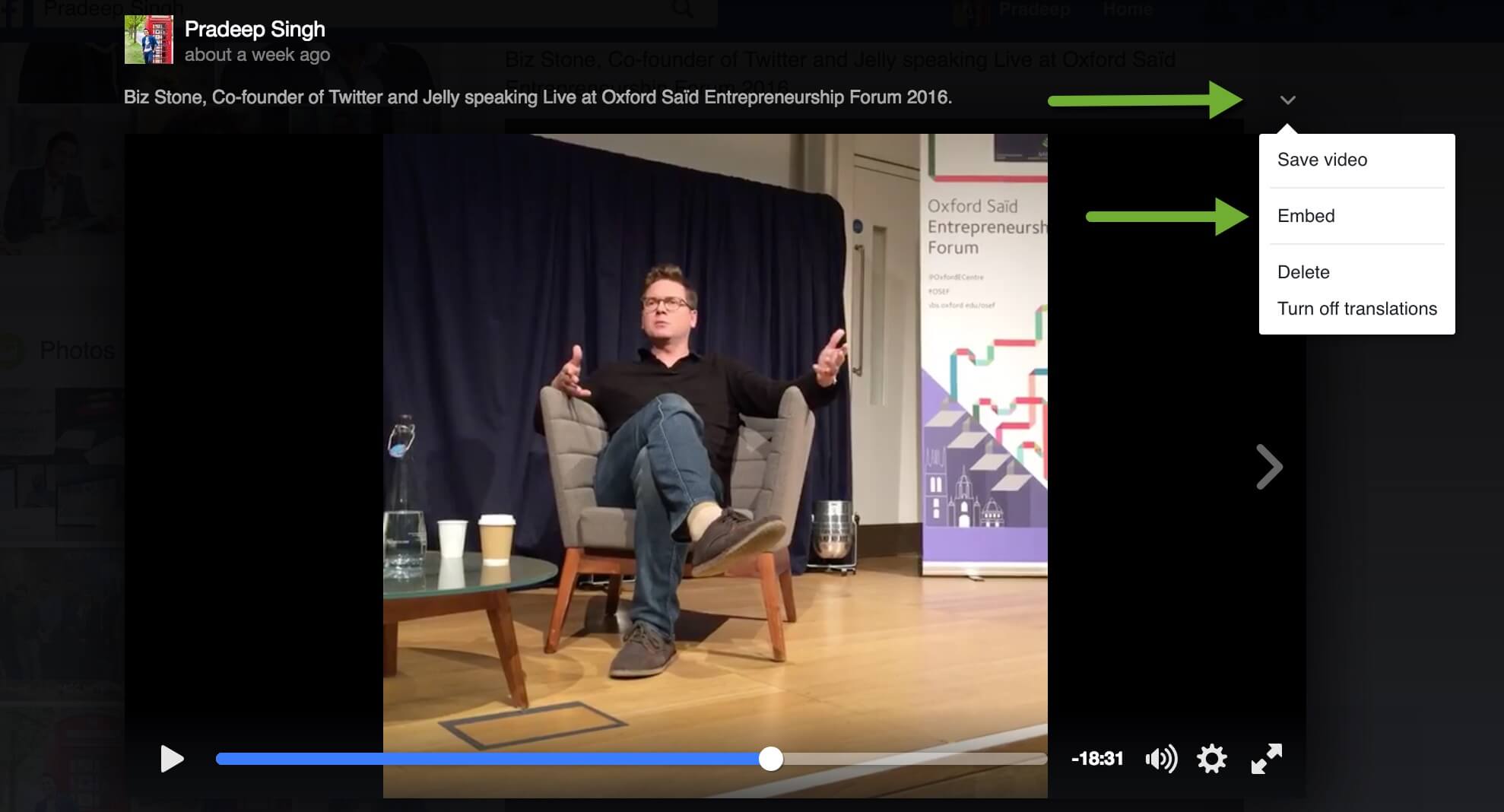
Facebook videos previously had an Options menu just below their videos, making it easy to grab the embed code. This option is now hidden behind a tiny icon.
- Click on the drop-down icon that appears in the top right corner when you are playing a video.

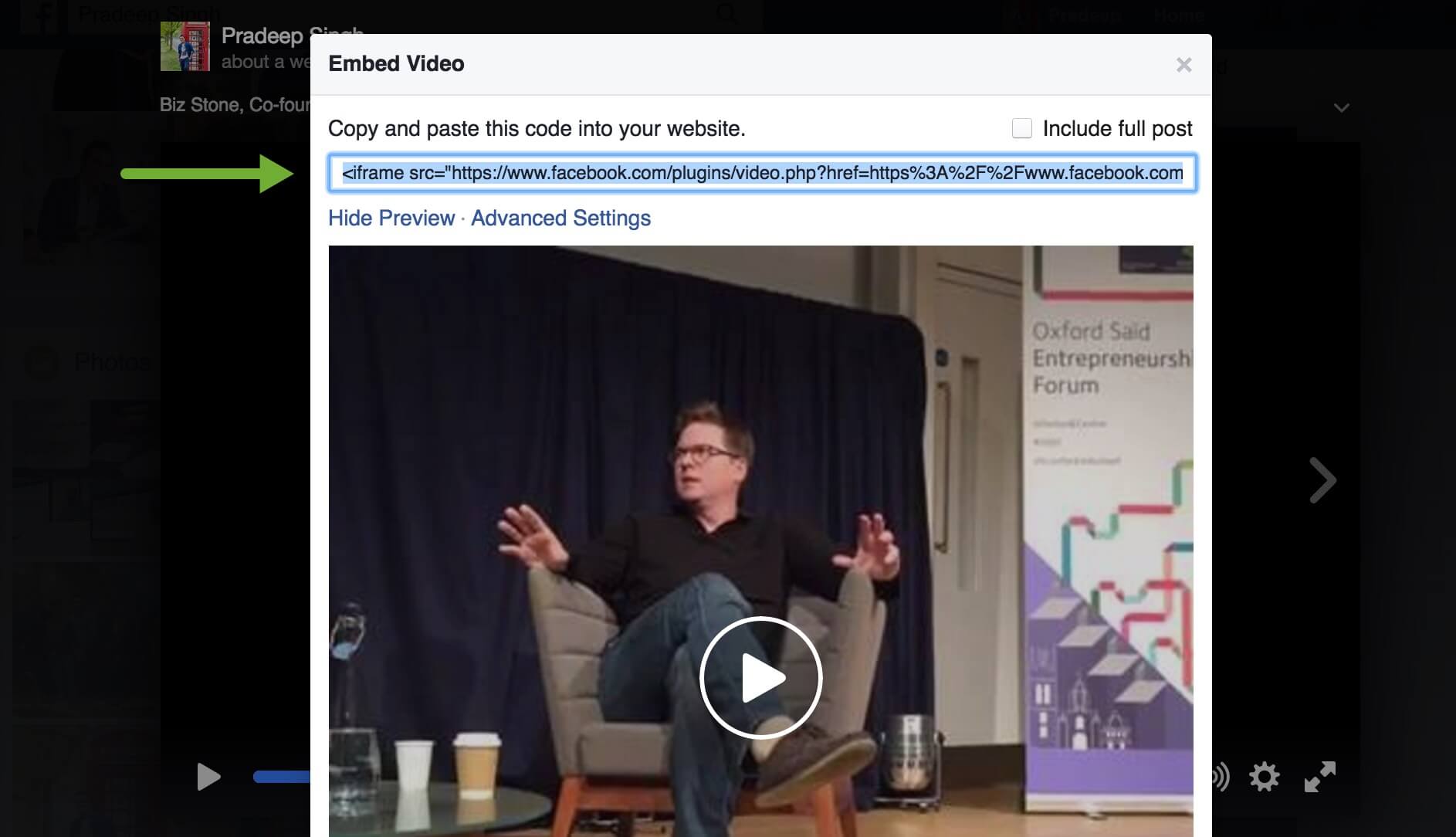
- Select Embed option, and you will see an IFrame code that you need to copy and paste into your WordPress post editor.

- There is also an option to Show Preview just below the embed code and a check box to include the full post.
If you select Advanced Settings, it will take you to the Embedded Video Player Tool that we discussed above.
Selecting advanced settings will have your URL automatically copied into the tool, ready for you to configure other options, such as the pixel width of the video and the option to include shares, likes, and comments.
3. Using Facebook Page Plugin Widget to Display Timeline
If you want your videos to appear live on your website or blog without having to add different embed codes each time, you can use the Facebook page plugin widget that displays everything from your timeline.
Your Facebook live video will appear in the timeline section of the widget that you can add to your website.
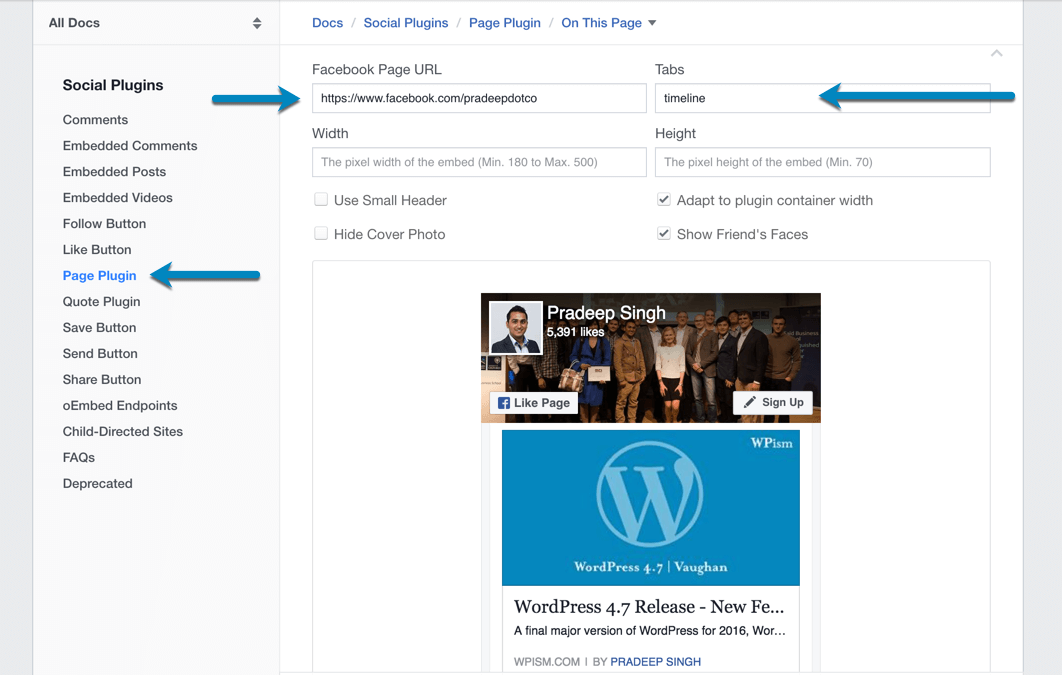
Configure Facebook Page Widget
You can configure and generate code for the Facebook page plugin widget on this Facebook for developers page.
Make sure you enter the timeline under Tabs settings for your posts, including live videos to appear on the website.

Click Get Code at the bottom of the configuration box, and you can copy and paste the Iframe section of the code to your WordPress widgets.
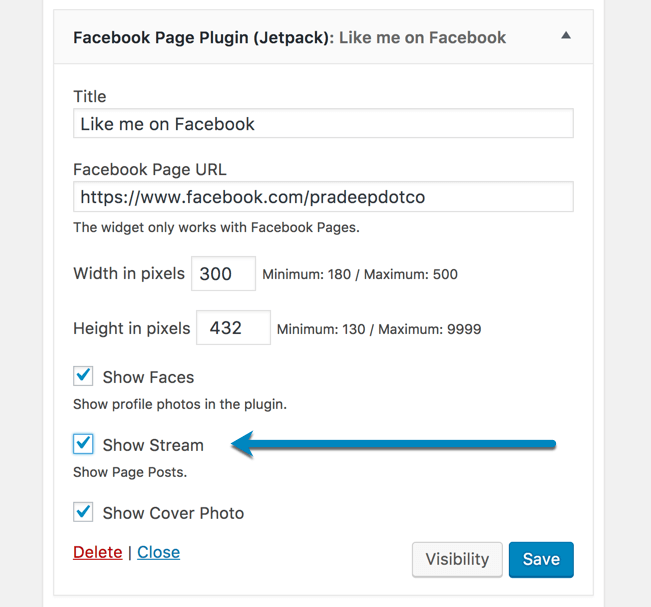
JetPack Facebook Like Box Widget
If you use JetPack or any other Facebook plugin to display Facebook like box widgets, you can simply enable the option for displaying the posts from your page. The widget will display your video when you are live on the Facebook page.
With JetPack Facebook Like Box Widget, you can enable the option for “Show Stream” to display your Facebook page posts, including the Live Video (when you are Live).

You can find similar options in other Facebook widgets from different WordPress plugins.
Installing Facebook SDK for JavaScript in WordPress
If you are an advanced user or comfortable with code, you have more flexibility with the configurations of live video code.
Installing the Facebook SDK for JavaScript in WordPress will enable you to easily embed your Facebook videos with a few lines of code.

You can copy the required code when you use the Video Player Configurator to generate code for any video.
You will need to copy then paste the code snippet in your theme’s header.php file right after the opening <body> tag.
Check out Facebook developers guide on how to use the JavaScript SDK for detailed instructions.
Adding Facebook Video Code Manually
First, make sure you have added the Facebook SDK for JavaScript to your WordPress website to make it easy to add the video code manually.
You will see instructions to Add Facebook SDK for JavaScript along with the embed code that you generate.
Simply add the fb-video tag to your post by changing the video URL in the below sample code for my video.
If you haven’t installed Facebook SDK for JavaScript, you will need to add the full code similar to this below. Make sure you change the URL in the code snippet below to your video URL.
Facebook Live Videos not appearing?
If your videos are not appearing on the page even after you managed to get the code properly on your website, there might be a few settings that you want to double-check.
- The most common reason for videos not to work on your website is that they might not set to Public.
- If the embedded video’s audience settings are changed to other than public, you will see a message saying that the embedded video is no longer available.
Facebook allows only public content to be embedded on other websites. If the video is from a personal profile, make sure it doesn’t have any privacy restrictions.
- Make sure the video you are embedding is not from an age-restricted Facebook page.
Facebook doesn’t allow embedding videos from age-restricted pages, such as pages related to alcohol or adult products.
Finding Facebook Video Post’s URL
Finding the video post’s URL might be more complex than you think, mainly because the videos play in the same window and open in a dark overlay without any changes to the address bar URL.
I suggested one way of copying the URL of the video in the first method above, but here are more ways to locate the URL.
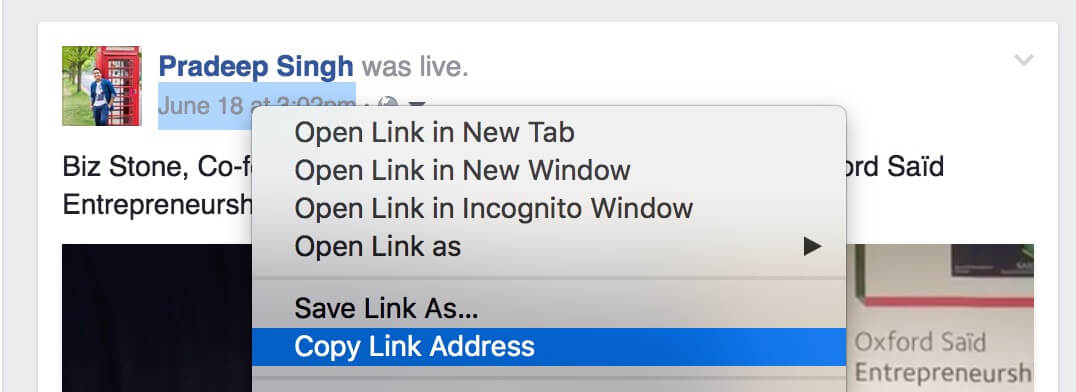
- Click on publish time of the video on the timeline and copy the URL from the address bar.

You can also right-click to copy the link without having to open it.

The other method is to right-click on the video itself and select “Show Video Url”. Copy the link shown in the box.

For Facebook live videos, wait until you have saved and published them on your timeline to find and copy the URL for embedding purposes.
The above screenshots for Facebook Live videos are from my personal Facebook profile. You can visit this post on my personal blog to see how the embedded Facebook live videos might look on your blog.
Easy Integration with WordPress in the near Future?
Facebook Live video is a really popular feature, and the overall video platform is constantly evolving.
As the platform continues to enhance its video features, I am sure it will make the embedding process more accessible.
Facebook, in fact, mentions that it is already working to make the video integration process easy with WordPress.
There should be a few third-party plugins available in the WordPress repository already that make it possible to embed Facebook live videos. We should soon expect an official plugin from Facebook or an oEmbed support from WordPress to make the embed process as easy as YouTube videos.
How do you embed Facebook live videos in your blog posts? What do you think of the process? Let me know if you have any suggestions or if you found the tutorial helpful to you.

Have you seen any Facebook LIVE Videos created after June 22nd, 2016 embedded on any websites? Something happened and the option to embed a LIVE Video has not been available to me and others. I am not sure what happened on this day, but facebook made a lot of changes.
Hi Bo,
Yes, the Facebook LIVE video embedding still works. You are right that it’s not available under options menu for many but if you do the Manual way, it still works.
Here’s what you need to do –
– Right-click on the video while you are live and Show video URL.
– Copy the link and paste it in this developer tool (video player configurator) to generate the embed code.
https://developers.facebook.com/docs/plugins/embedded-video-player#configurator
You have more details above if the video doesn’t appear after embedding.
Thanks for sharing 🙂 I wondered for a long time how to do this. My Facebook is what I use mostly for personal things and now I can integrate my videos in the blog.
Hi Janelle,
Thank you for your comment. I am glad that it was useful to you!
Great post but one thing I’m stuck on. I’m basically looking to embed an iFrame on my site permanently for Facebook Live Video streaming. So every time I stream live to Facebook people can watch it from my website without me having to change the iFrame etc.
Is this possible?
Hi Calzo, That’s not possible! All Facebook videos have different permalinks. You will at least need to change the permalink each time.
It’s possible now using this plugin.
https://codecanyon.net/item/facebook-live-video-auto-embed/18144979?ref=sociler
Yes I have used this plugin. It is simply awesome. No need to go through the whole embedding process. It automatically detects if your facebook page is live and embeds the live video. So you go live on your facebook page and your wordpress website simultaneously.
You can also do this now by this free plugin: https://wordpress.org/plugins/wp-facebook-live-video/
Now you can not only set up your WordPress website to show your Facebook live videos in real time automatically but also display Site Wide notification bar on your website when you are live on Facebook. The following plugin does that:
https://codecanyon.net/item/facebook-live-video-auto-embed-for-wordpress/18144979?ref=sociler
Hi Great post.
Im a little stuck & wondering if you can help.
Is It possible to get an imbed link before you actually go live, for people to promote your upcoming live stream ?
Hi Ashleigh,
There’s a way to schedule your Live videos in advance and it lets you copy your stream credentials (e.g. steam key, Server URL) and provides you with embed link for the live stream. (I haven’t tried it).
Quoting from this TechChrunch article – “Creators can then promote their links ahead of time… They can also embed the links in blog posts to be able to publish breaking news with a Live video inside.” – https://techcrunch.com/2016/10/18/facebook-live-unlocks-scheduling-and-pre-stream-lobby-first-for-verified-pages/
Here’s the official information – https://media.fb.com/2016/10/18/scheduling-a-live-broadcast-via-the-live-api/
Let me know if it works for you.
Could you obtain the embedded code before the event and use it for another website besides your own?
I’ve embedded Facebook Live videos on my website, including Scheduled Live videos. With some tweaking, everything seems to be working well, except for the most important functionality – the ability for users to watch Live videos on my website, on mobile devices.
Users are able to watch Live videos on my website on desktop, and are able to watch replays of Live videos on my website on both mobile and desktop, but are when trying to watch Live videos on my website via mobile device, are re-directed to the Facebook app.
Am I doing something wrong? Is there a workaround for this? Thanks in advance!
Have you found a solution for playing embedded FB Live on mobile devices?
Hi .
How to Embed Facebook Live Videos in my web site. Can I make this process WordPress an external site
Hi, Can i embed facebook live video code to my website, broadcast live and get my website visitors watch it live real time?